Amazon Web Services(AWS)ではCloudWatchでさまざまな監視をすることができます。この記事ではCloudWatch SyntheticsでAPI監視やリンクチェック、Webページの速度を監視する手順を詳しく紹介します。また、同じことをより簡単に低コストで実現する方法も紹介しますので参考にしてみてください。
目次
CloudWatch Syntheticsとは
CloudWatch Syntheticsはウェブサイトや API のエンドポイントに対して、 ユーザーと同じアクションを実行して、パフォーマンスや可用性をモニタリングすることができるサービスです。設定するにはCanaryというスケジュールに沿って実行されるスクリプトを作成して行います。Canary はユーザーと同じアクションを実行しますので、ユーザーがシステムの不具合に遭遇する前に問題を検出することができます。
CloudWatch Syntheticsの始め方
実際にCloudWatch Syntheticsを設定する手順を紹介します。
CloudWatch SyntheticsでAPI監視する手順
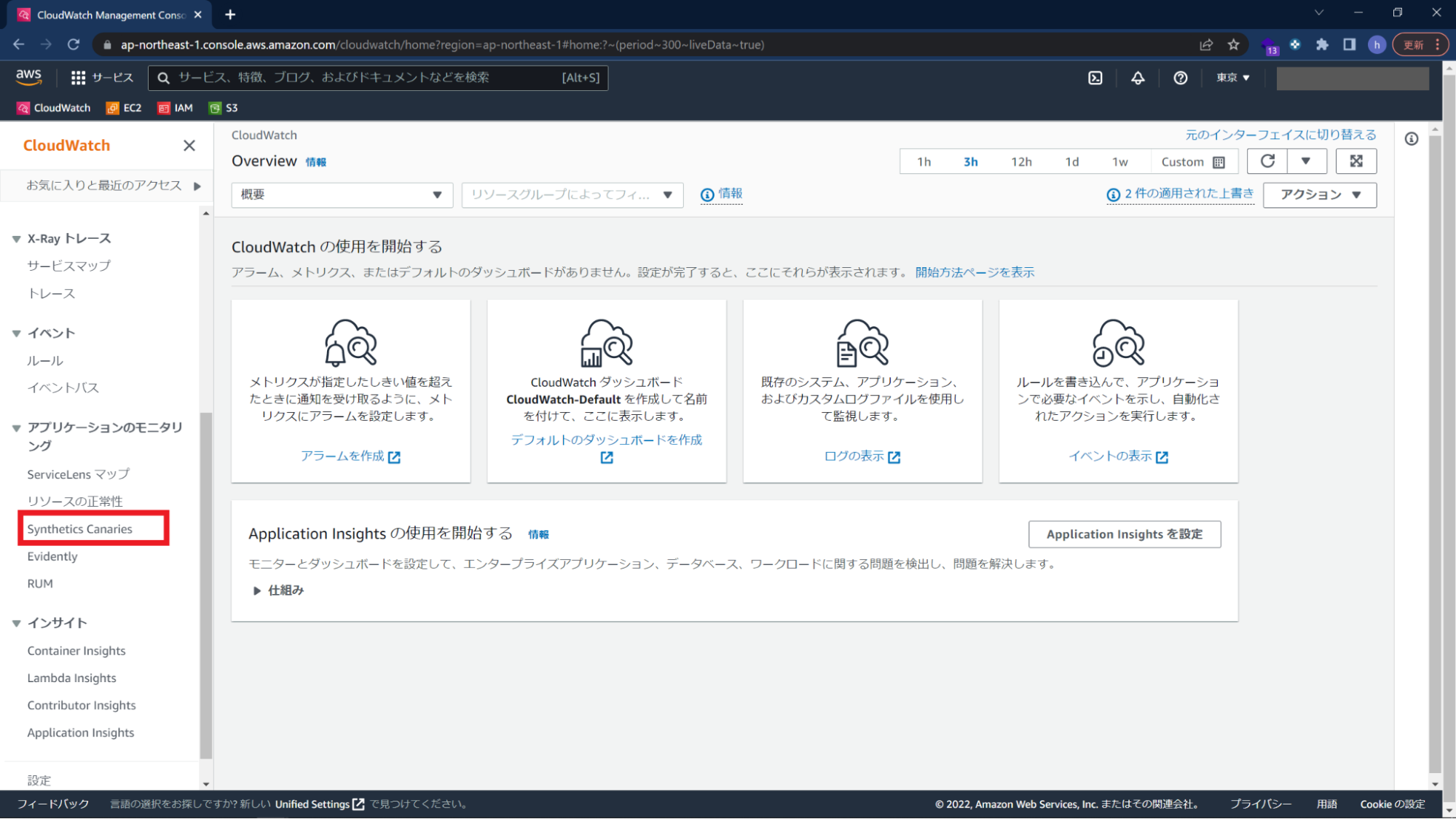
まず、API監視の設定をしていきます。CloudWatchのページから左側にある「Synthetics Canaries」をクリックします。

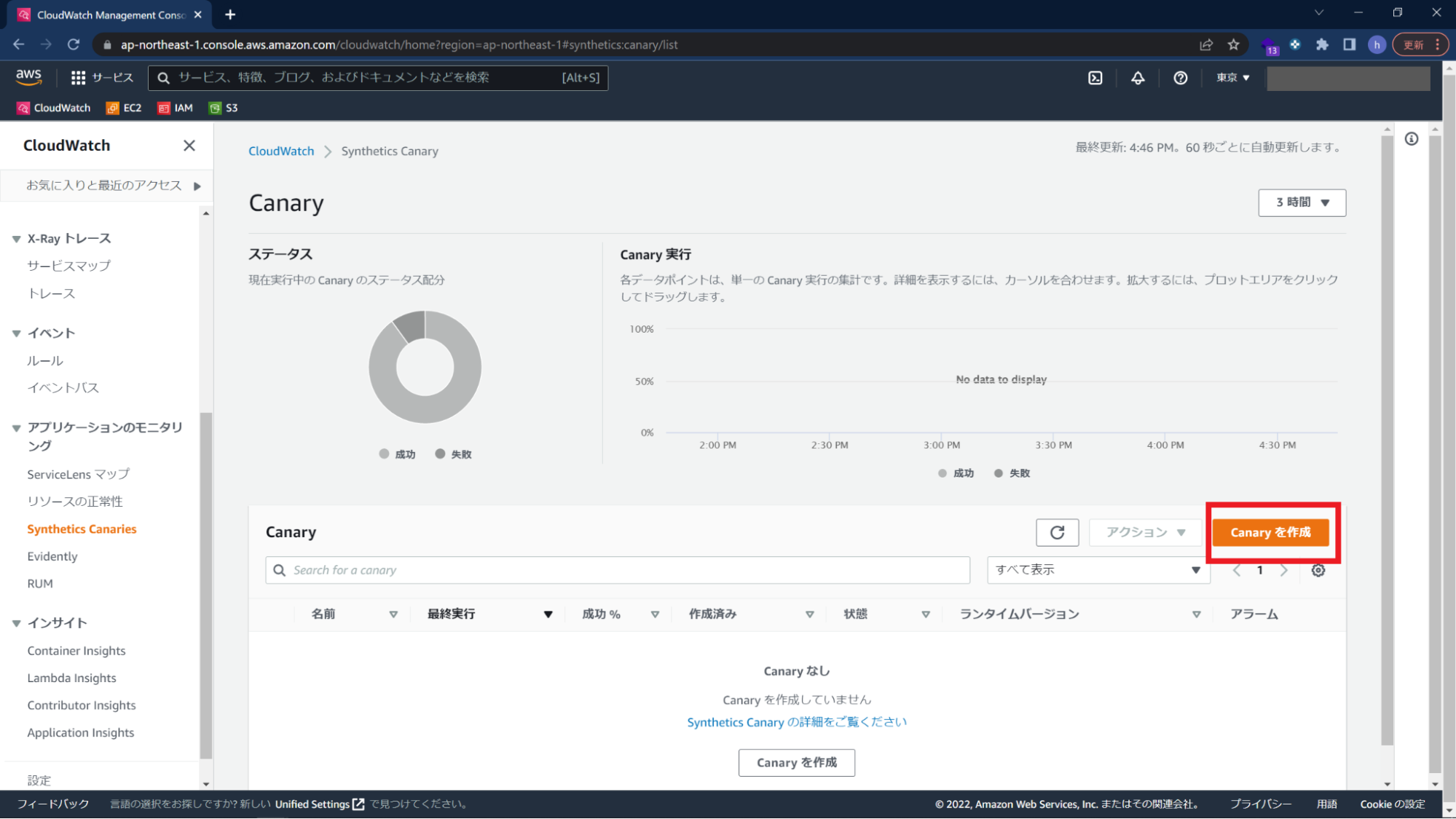
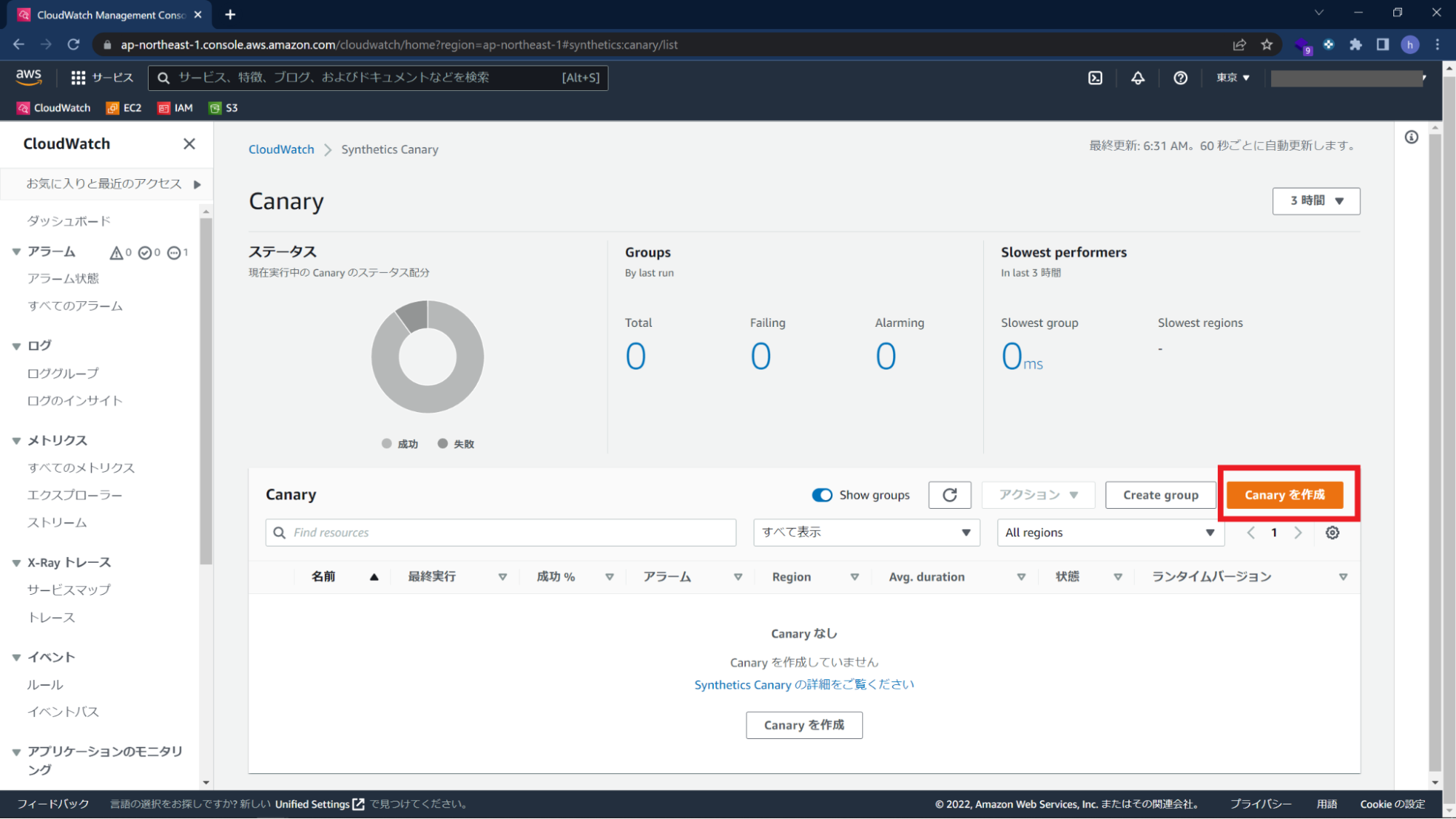
「Canaryを作成 」をクリックします。

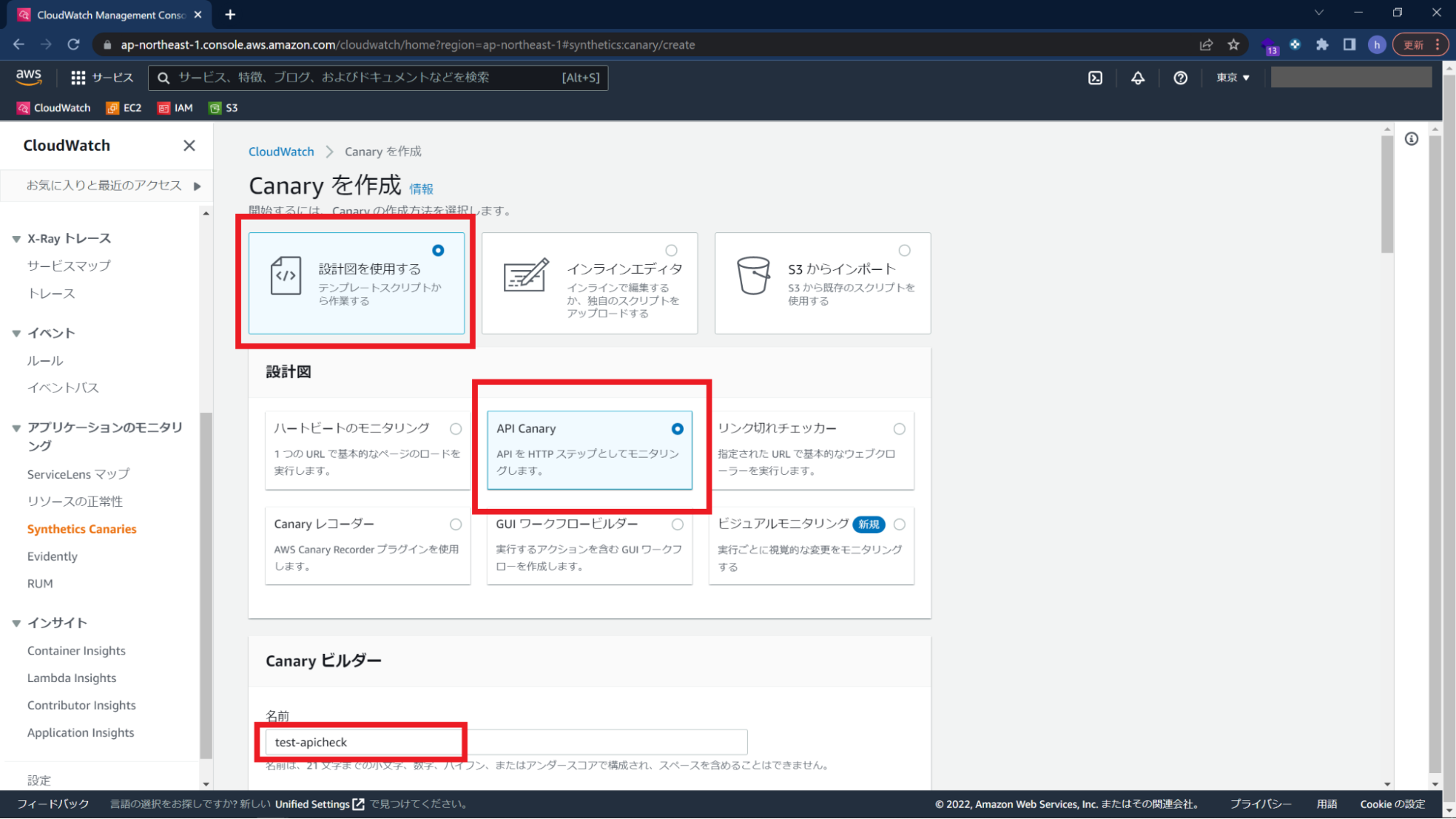
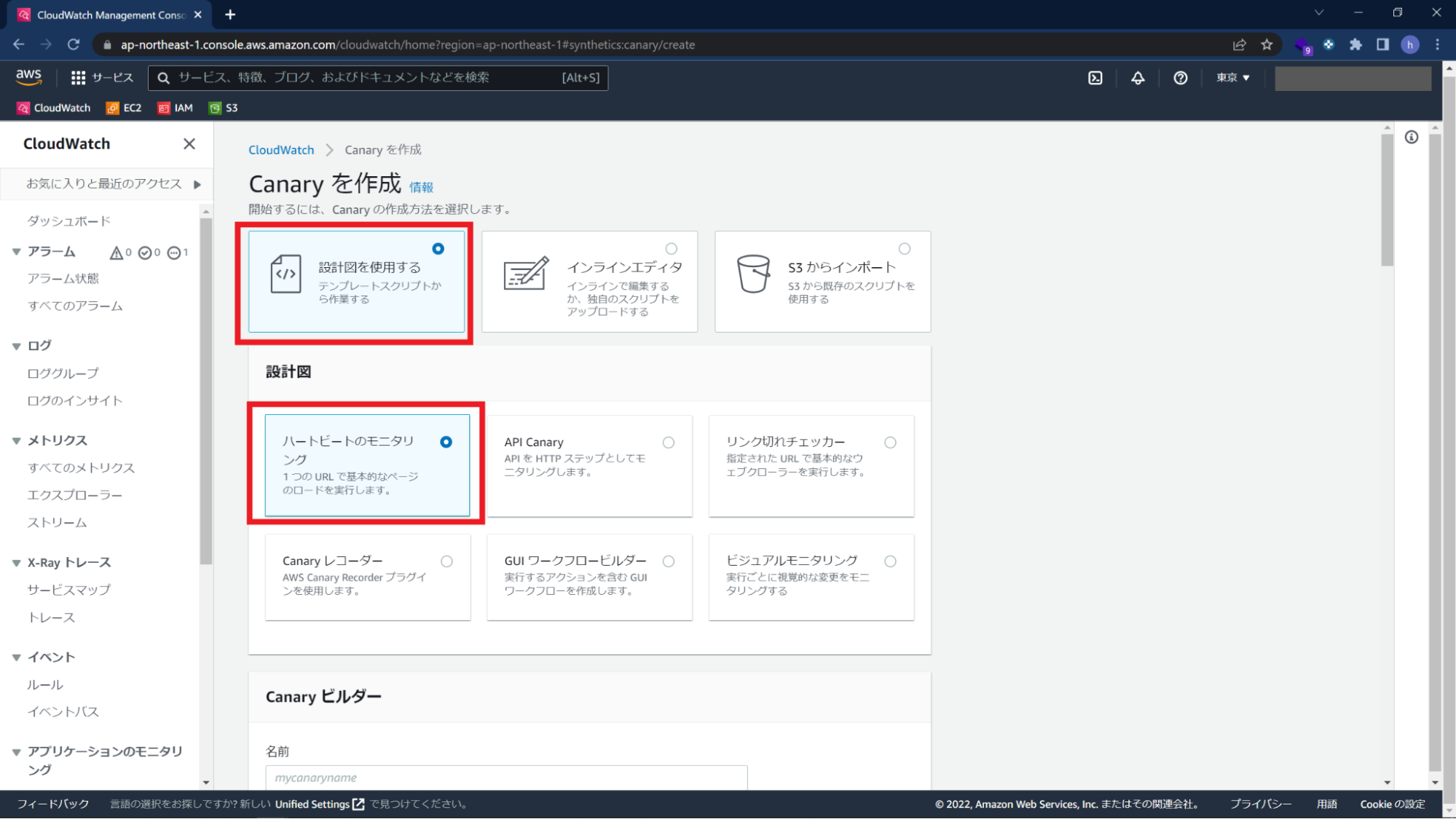
「設計図を使用する」を選択し、「API Canary」を選択、Canary ビルダーの名前に「test-apicheck」と入力し、

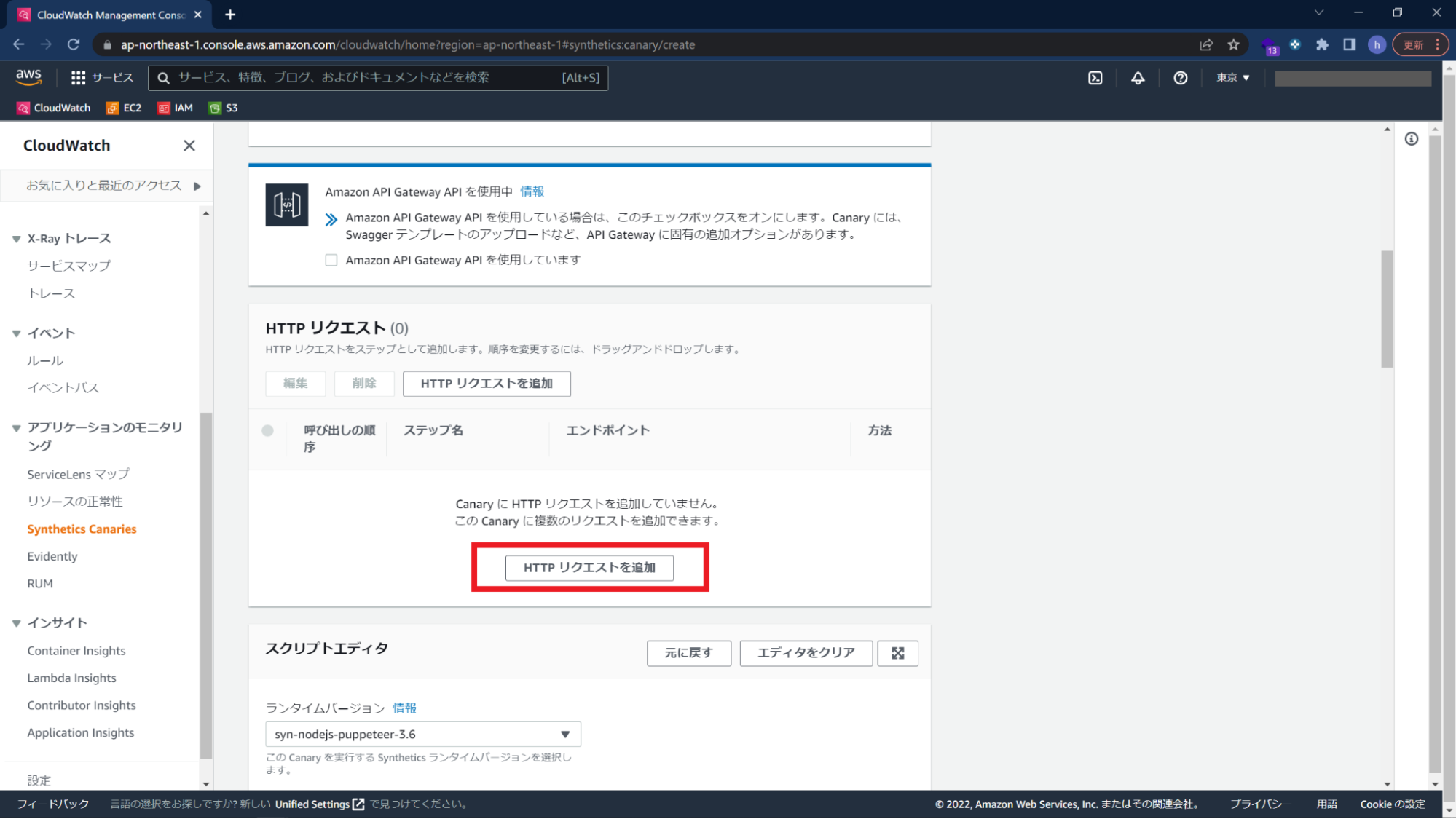
下にスクロールして「HTTPリクエストを追加」をクリックします。

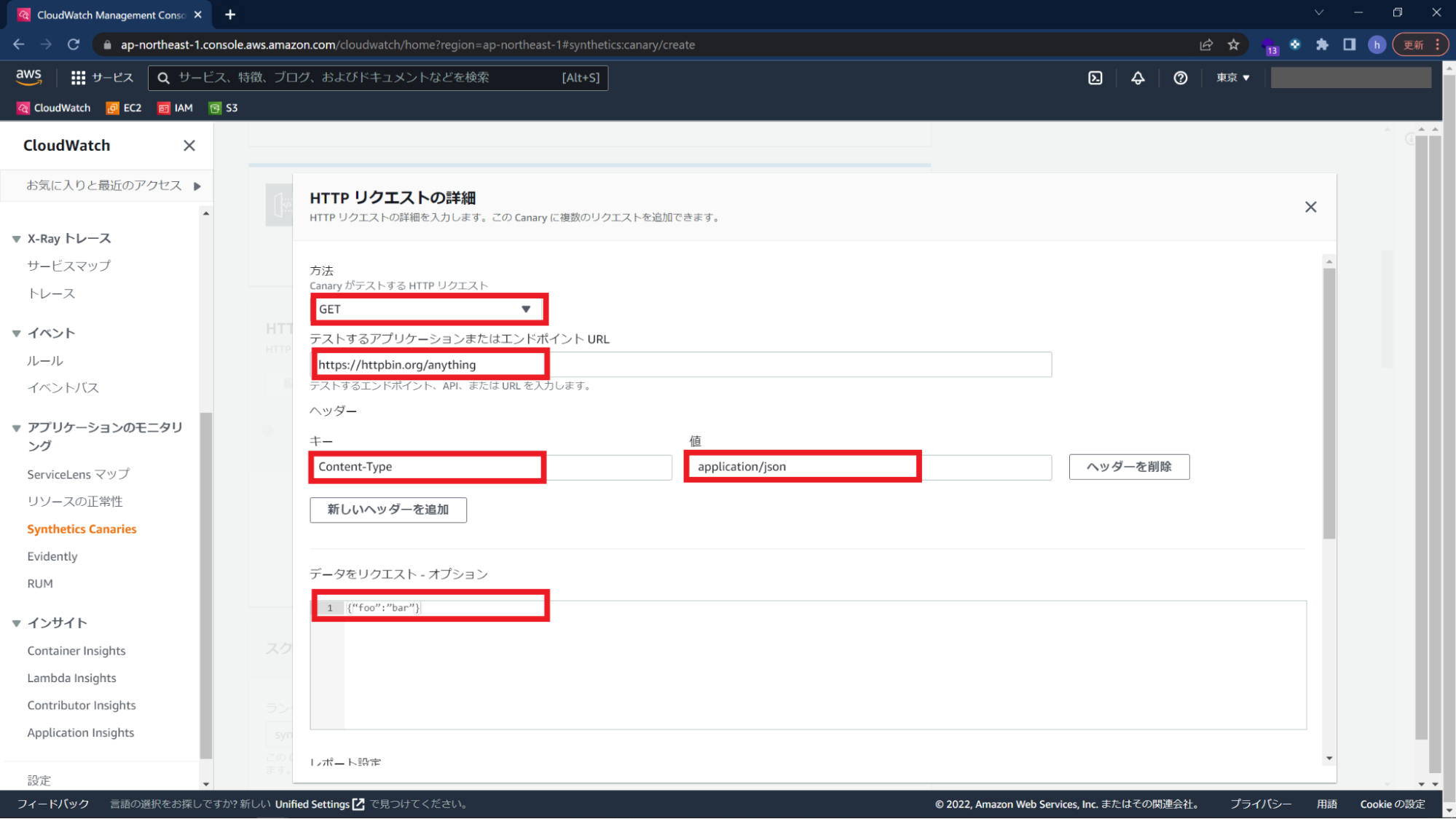
CanaryがテストするHTTPリクエストに「GET」、
テストするアプリケーションまたはエンドポイント URLに「https://httpbin.org/anything 」を入力(httpbin.orgはAPIクライアント開発のモックに使えるサービスです)、
ヘッダーのキーに「Content-Type」、
値に「application/json」 を入力、
リクエストデータに「{“foo”:”bar”}」 を入力します。

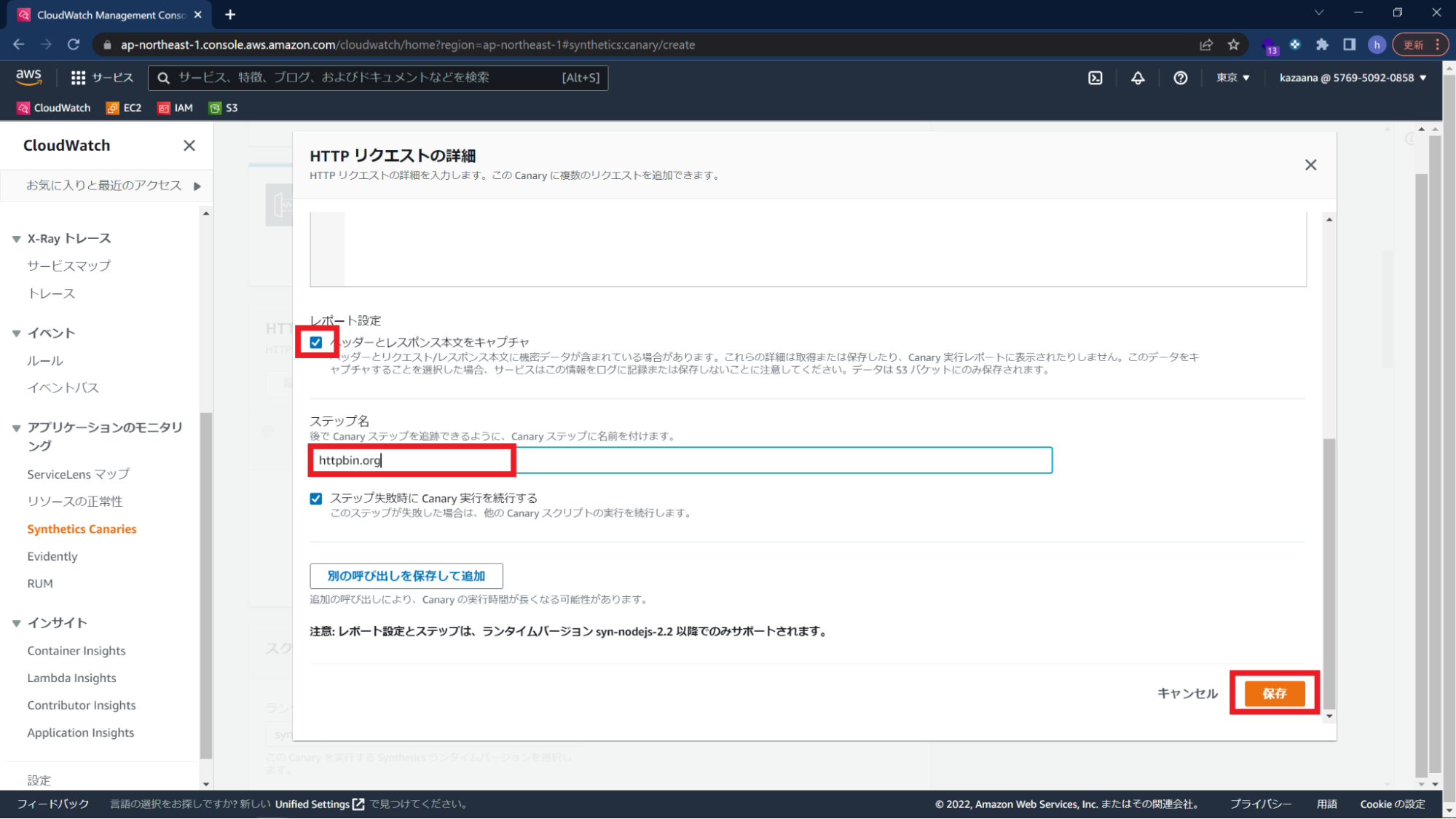
下にスクロールして、
「ヘッダーとレスポンス本文をキャプチャ」にチェック、
ステップ名を「httpbin.org」として保存します。
※ここでステップ名を日本語に設定するとエラーになりますので注意が必要です。

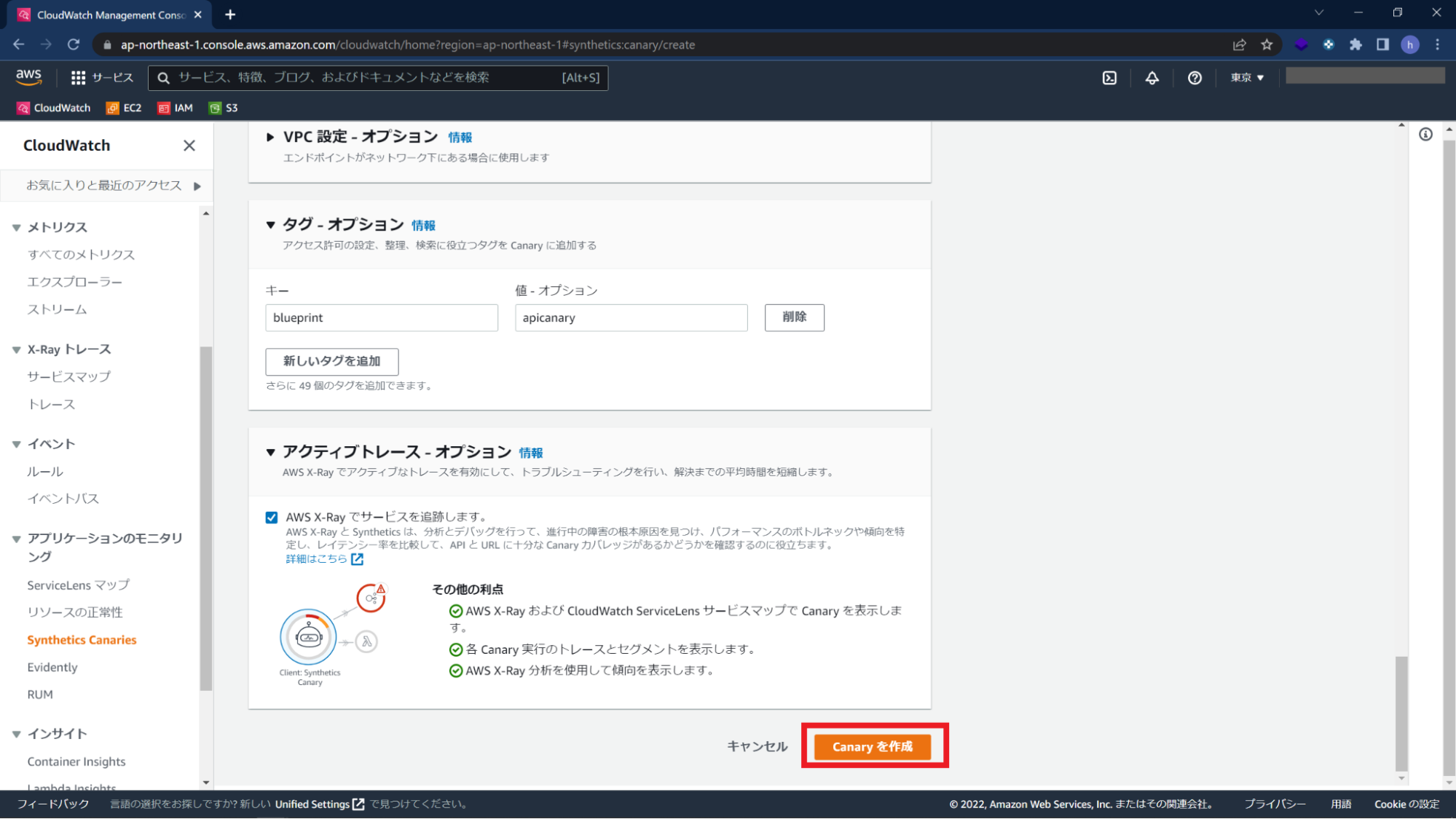
あとはデフォルト設定のまま「Canaryを作成」をクリックします。

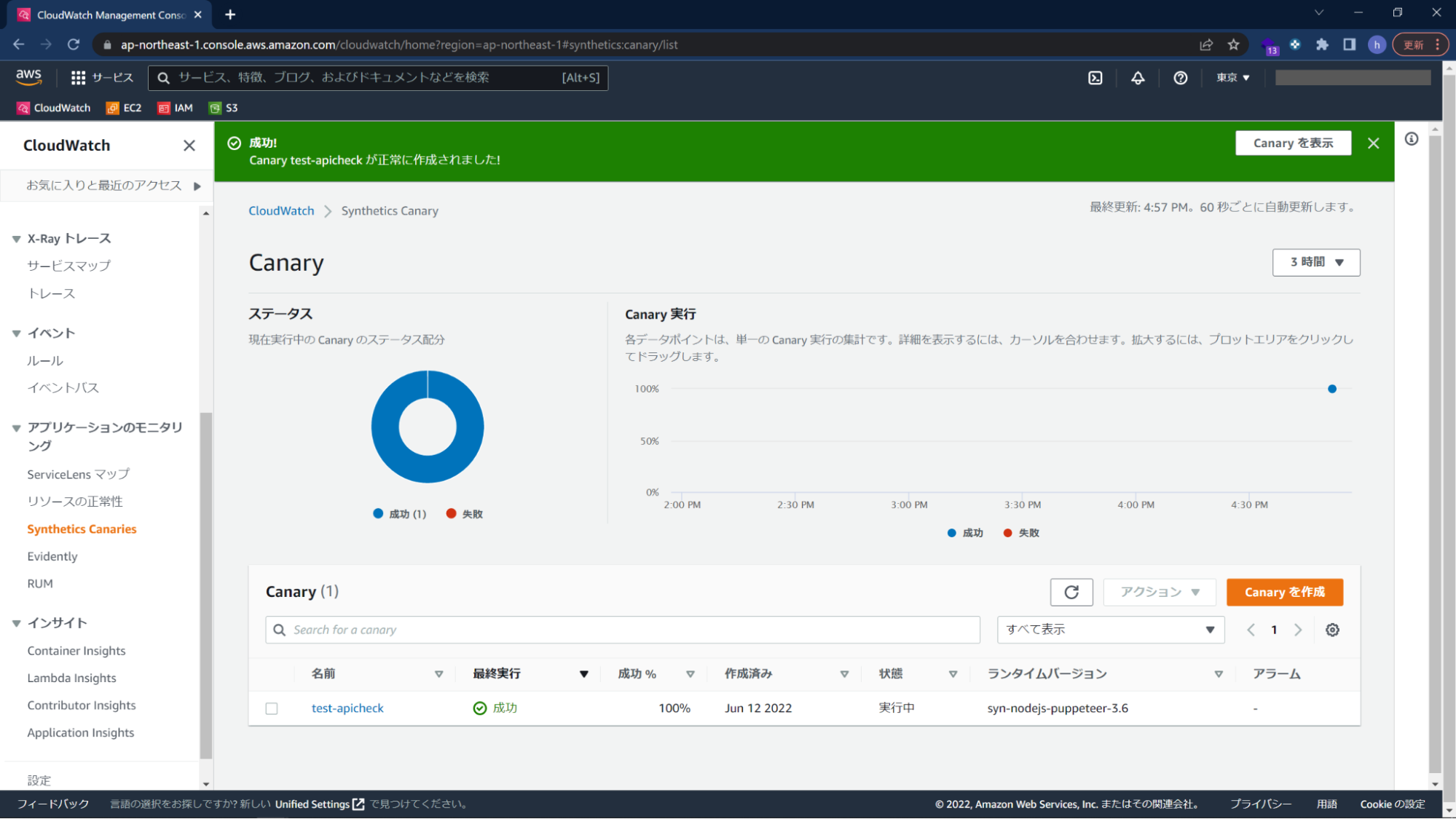
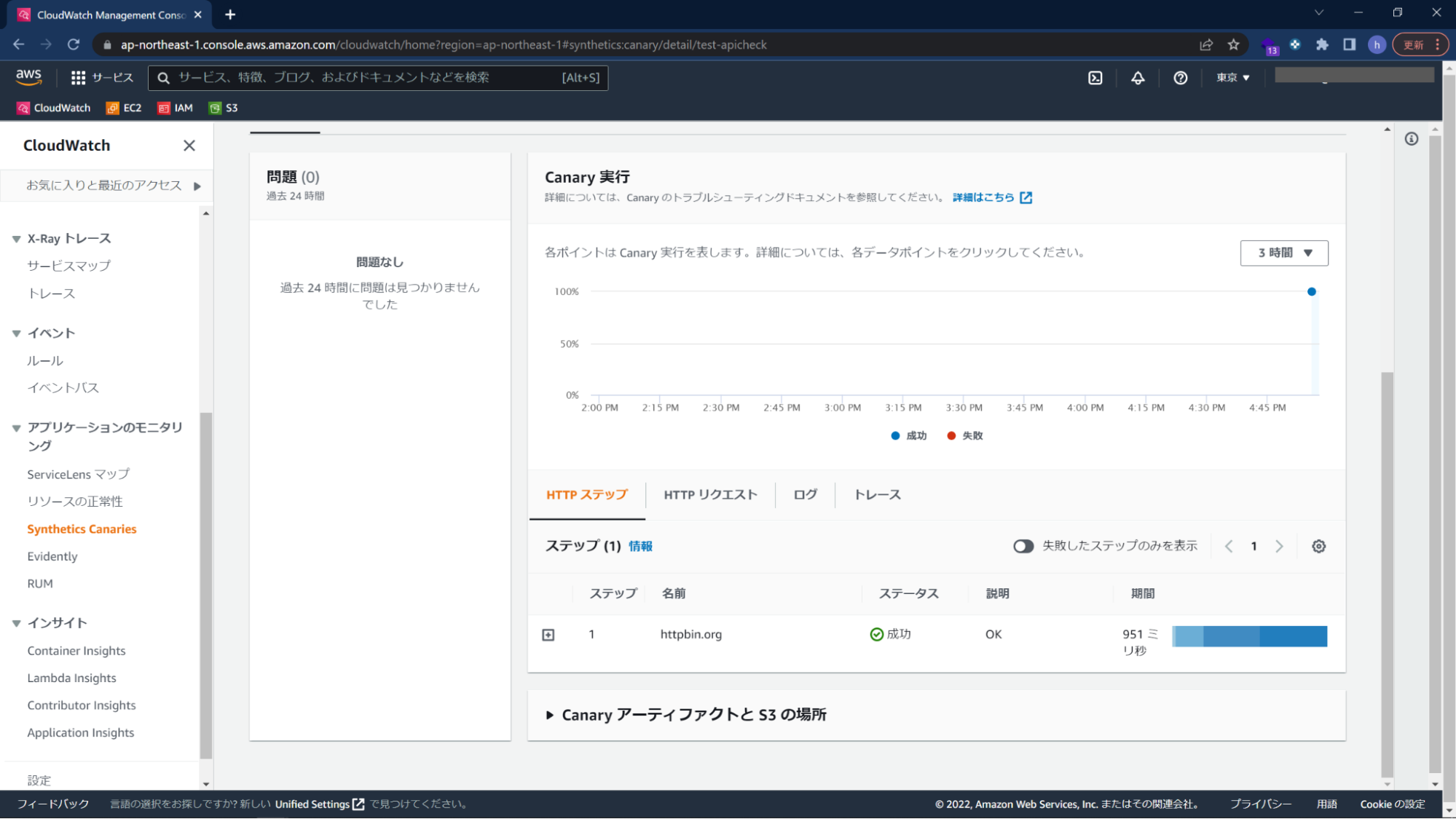
以下のような画面になれば成功しています。

「test-apicheck」をクリックし、API監視が成功していることを確認します。

今回はテストサービスでAPI監視の手順を確認しましたが、データベースから値を取得するAPIの監視をすることによりデータベースの状態が問題ないかについても確認することができます。
CloudWatch Syntheticsで画像リンクとページ速度を監視する手順
次にWebページのコンテンツ画像のリンクとWebページの速度の監視を設定していきます。画像データは大量のデータを運用することから別のサーバーに管理して、画像データのみ別ドメインでリンクを貼り付けて運用する場合があります。そのため、画像データのアップロードする運用でミスすると、画像リンクが切れる可能性があります。この手順では、画像が自サーバーにあっても、別ドメインで管理しても、画像データが表示されない404の場合を検知することができます。
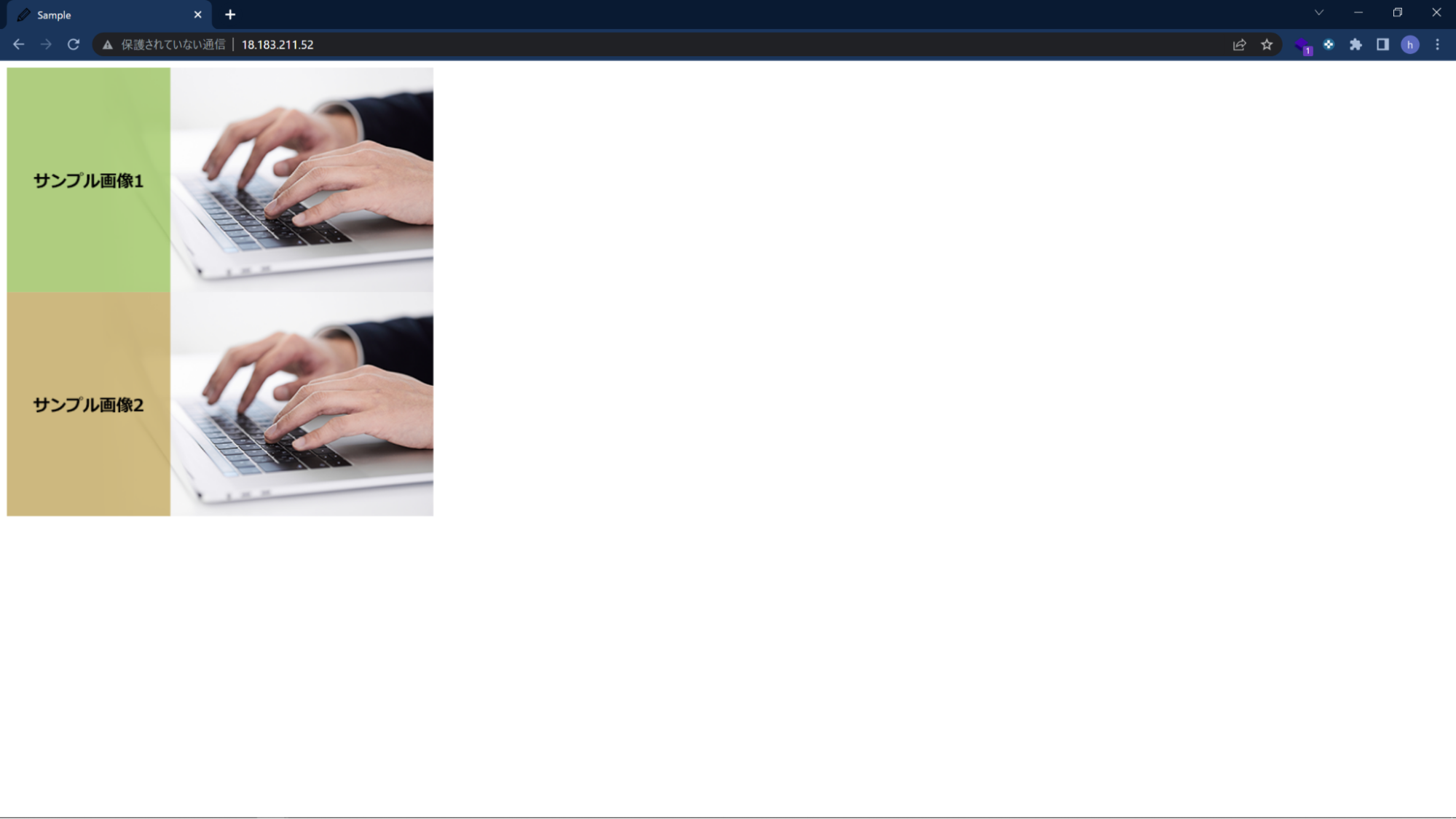
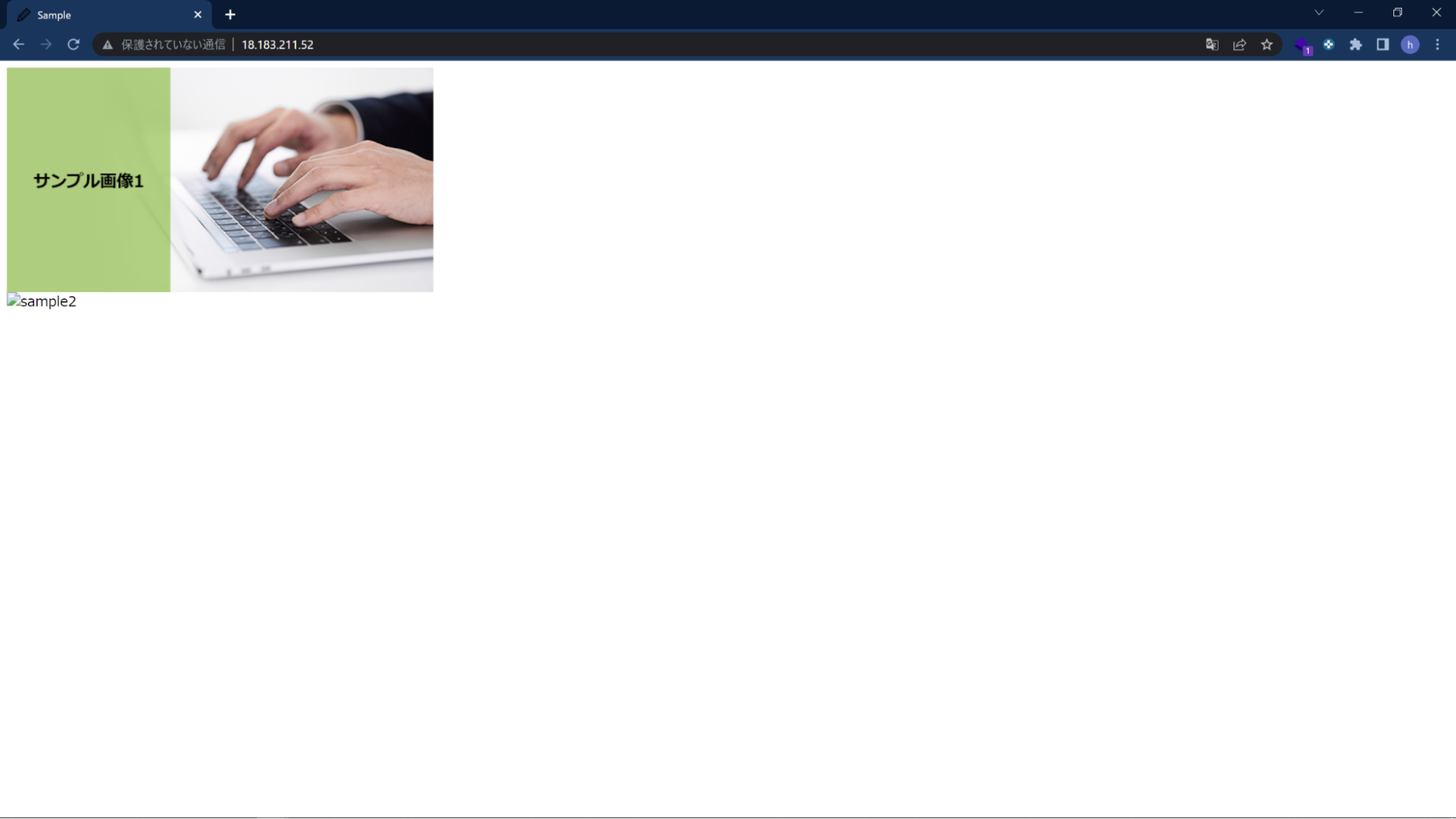
まず、テスト用に簡単な画像が表示されるサンプルページを用意しました。

このサンプルページに対し、監視設定をしていきます。
CloudWatchのページより「Canaryを作成 」をクリックします。

「設計図を使用する」を選択し、設計図で「ハートビートのモニタリング」を選択します。

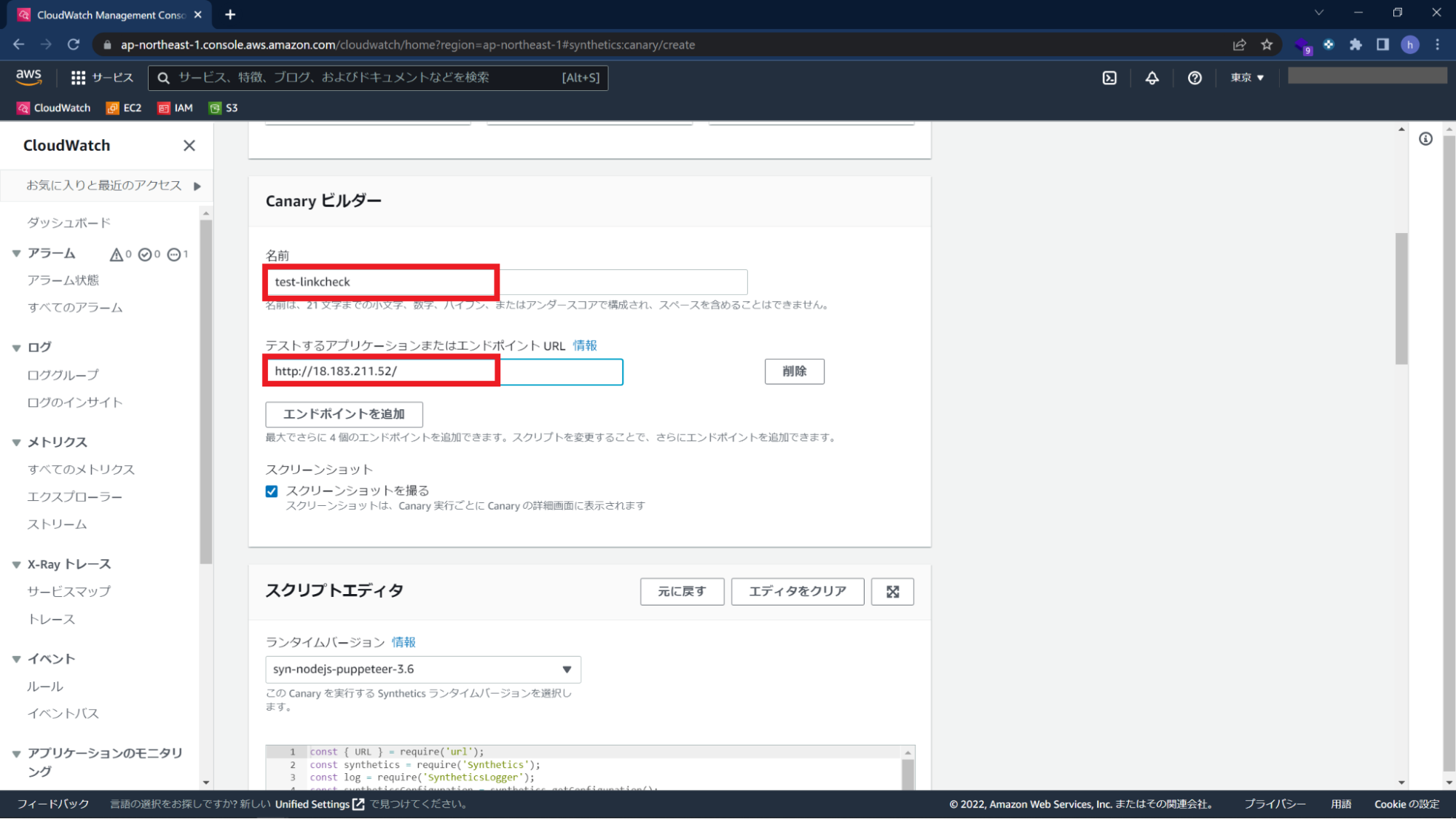
Canary ビルダーの名前に「test-linkcheck」と入力し、
テストするアプリケーションまたはエンドポイント URLにサンプルページのURL「http://18.183.211.52/」を入力します。

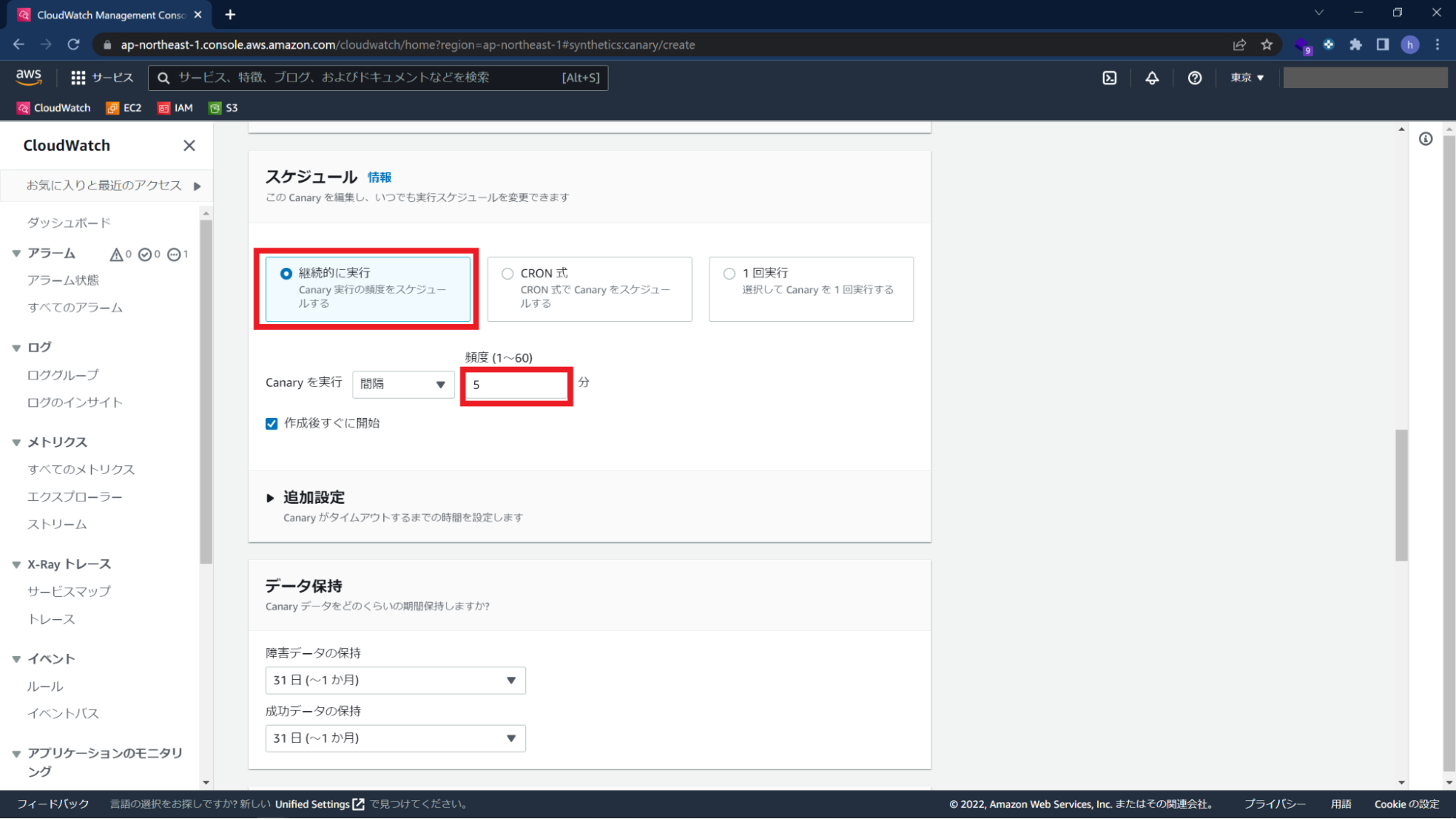
スケジュールはデフォルト設定になっている「継続的に実行」で「間隔」を「5分」のままにしておきます。

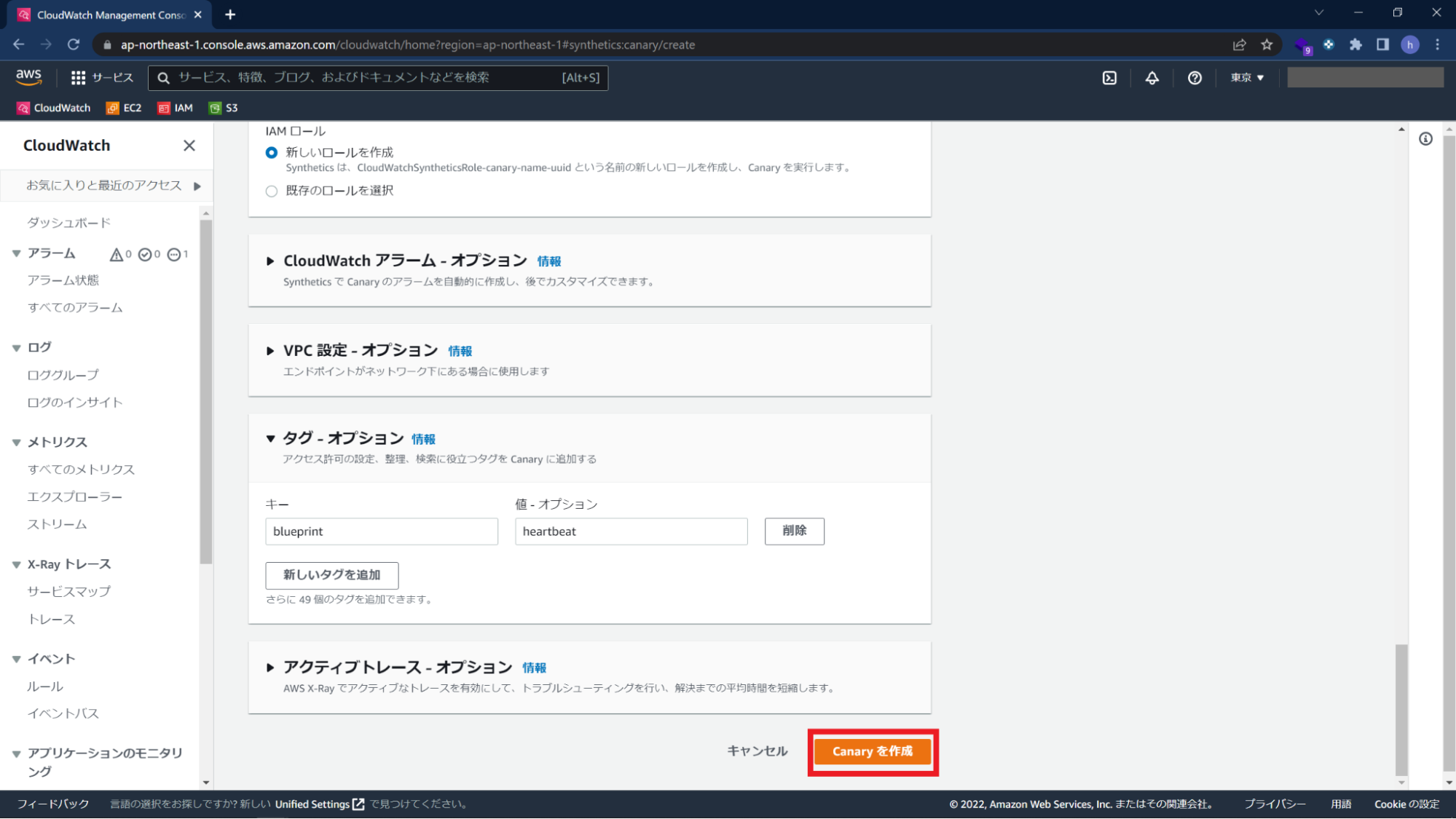
その他はデフォルト設定のまま「Canaryの作成」をクリックします。

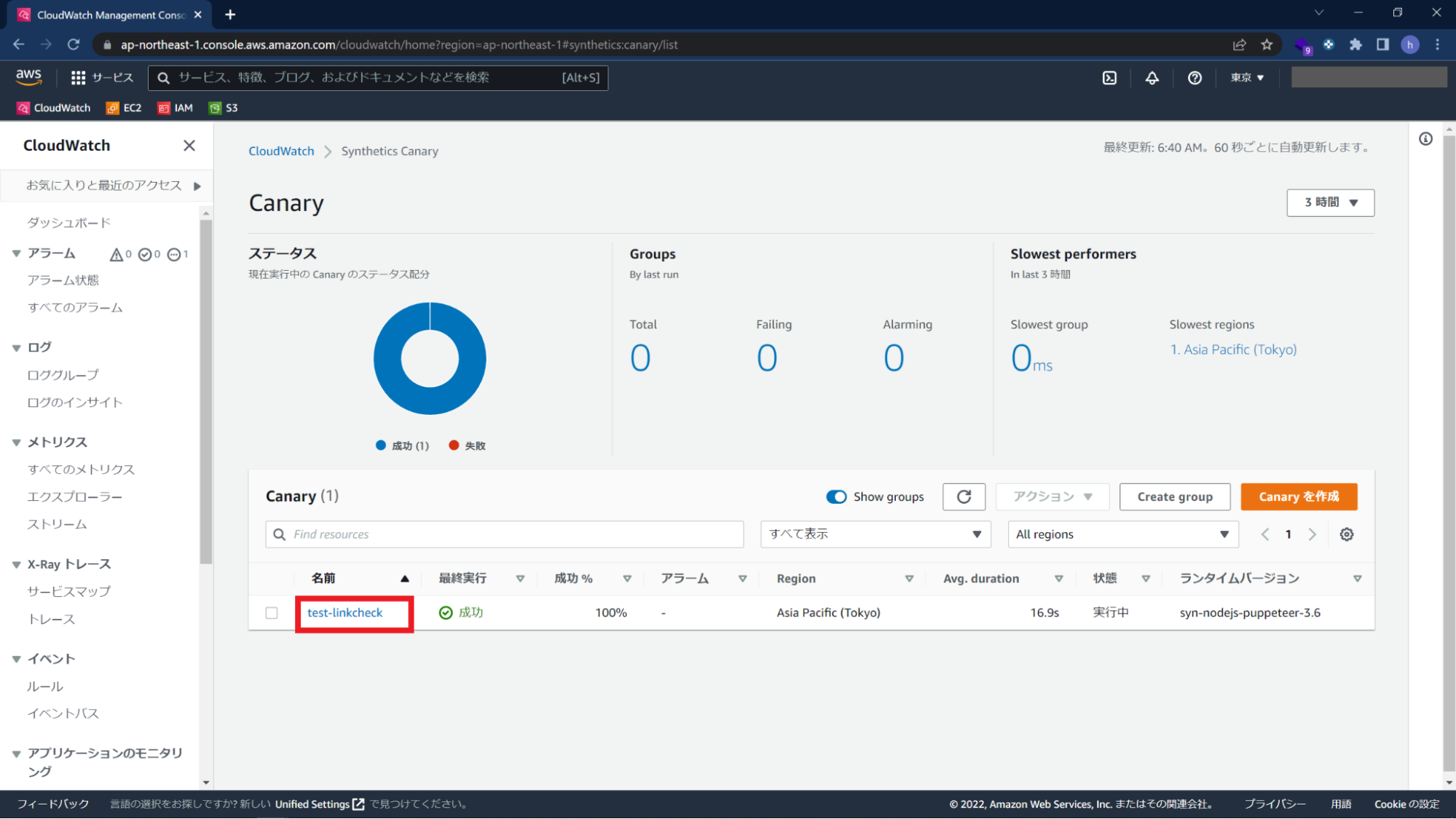
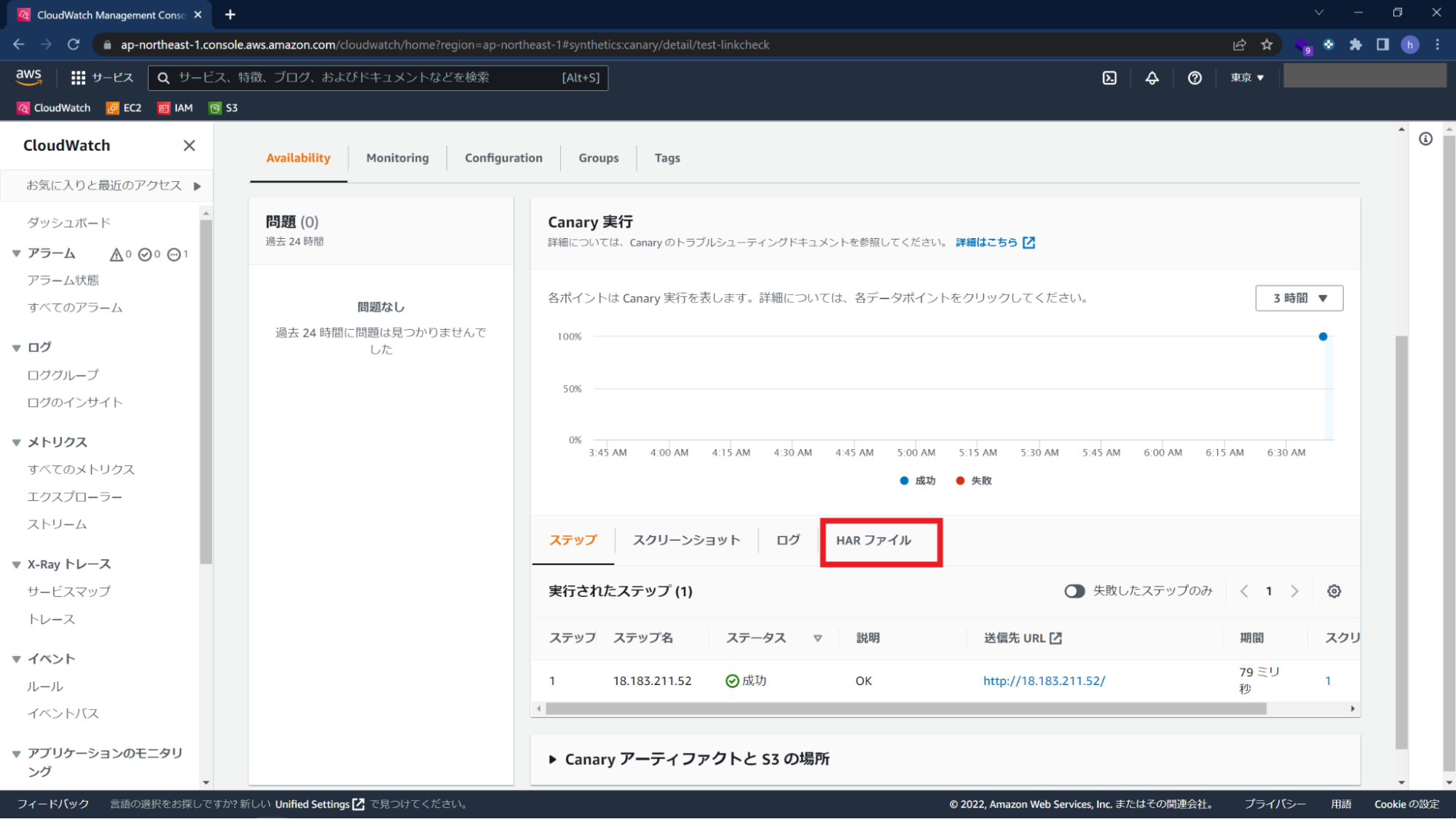
成功すると以下の画面になります。「test-linkcheck」をクリックして詳細を確認します。

ステップのタグで監視が成功していることを確認することができます。
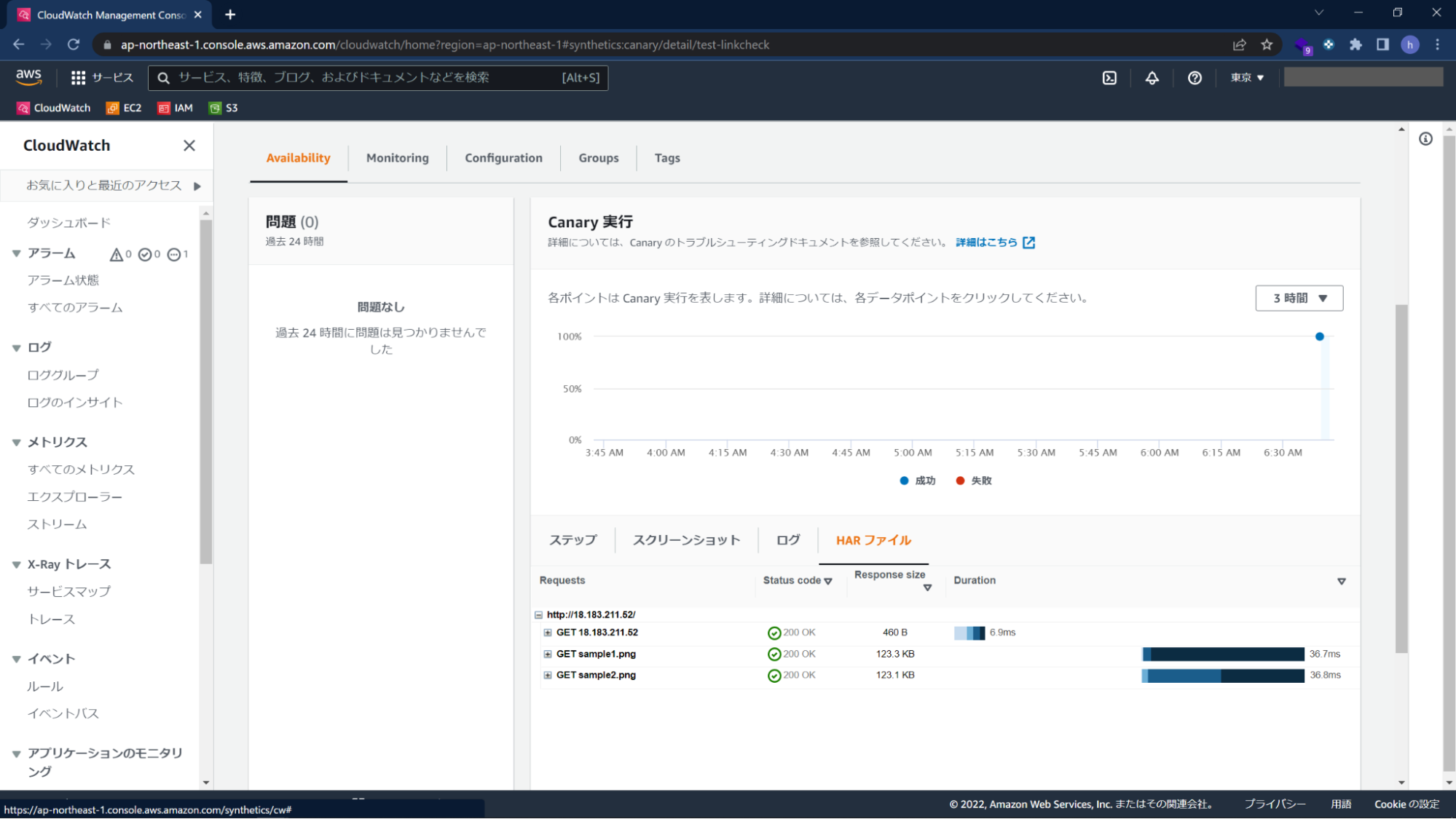
また、「HARファイル」のタブで、

ページの詳細な情報を確認することができます。画像リンクが問題ないことと、Webページが表示される速度を確認することができます。

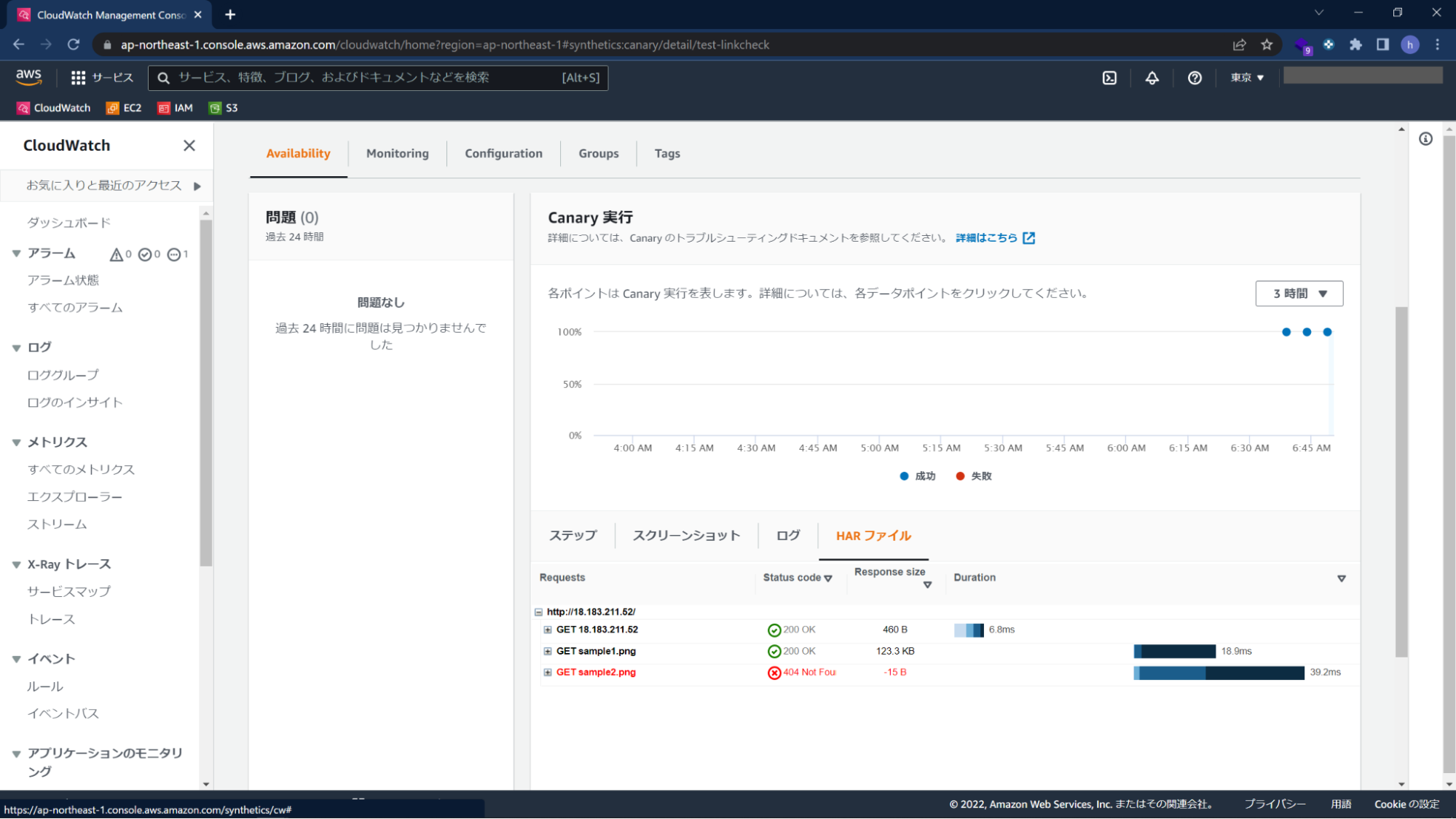
次に、画像リンク切れの確認をしてみます。サンプル画像2のみリンクを破損した状態にしました。サンプルページはサンプル画像2が表示されない以下の状態になりました。

CloudWatchの画面は以下の画面になり、Sampule2.pngファイルが404 Not Foundで検知されていることが確認できます。

通知設定
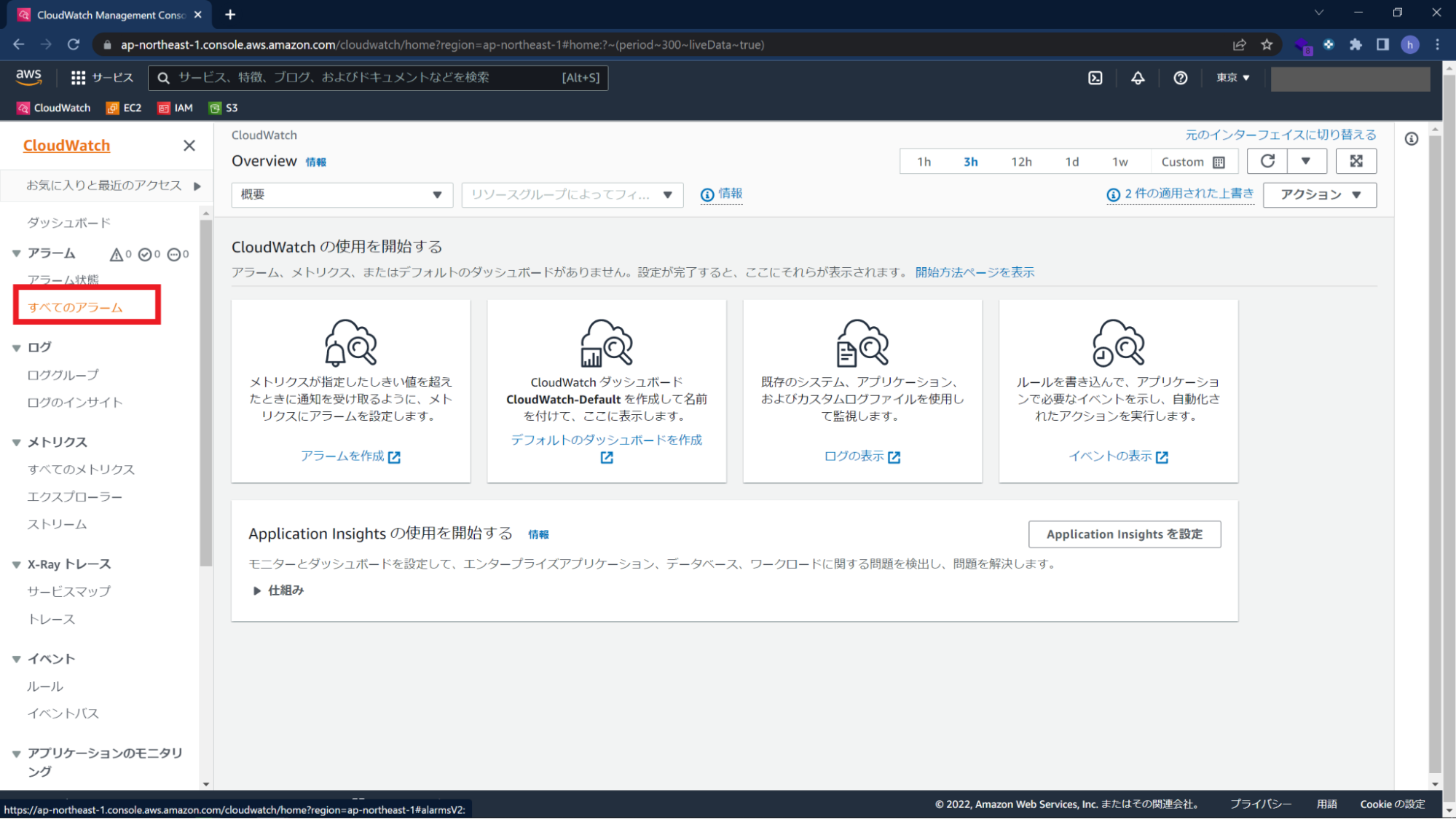
ここからはCloudWatchでアラームの通知設定をしていきます。CloudWatch画面の左側にある「すべてのアラーム」をクリックします。

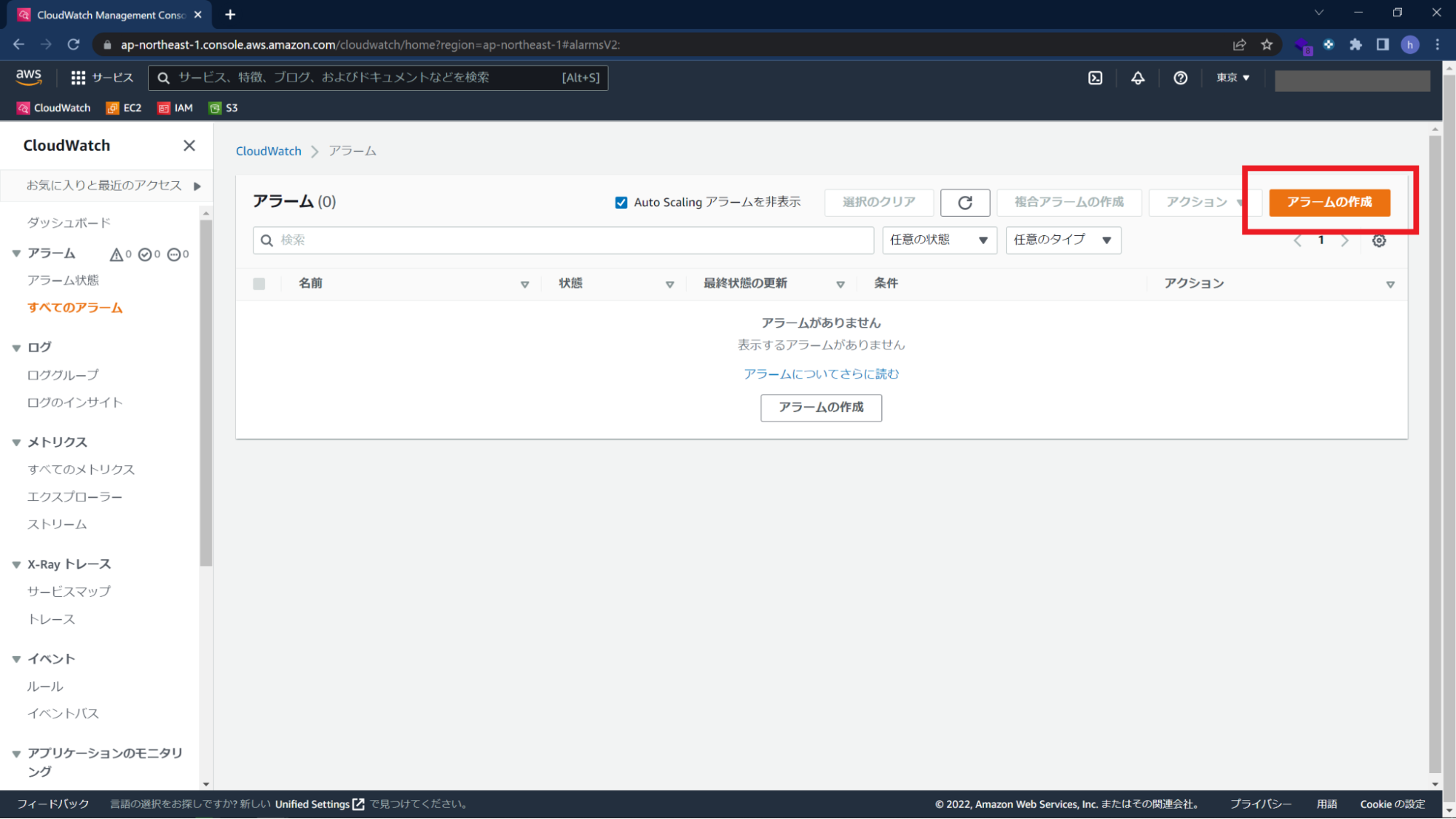
「アラームの作成」をクリックします。

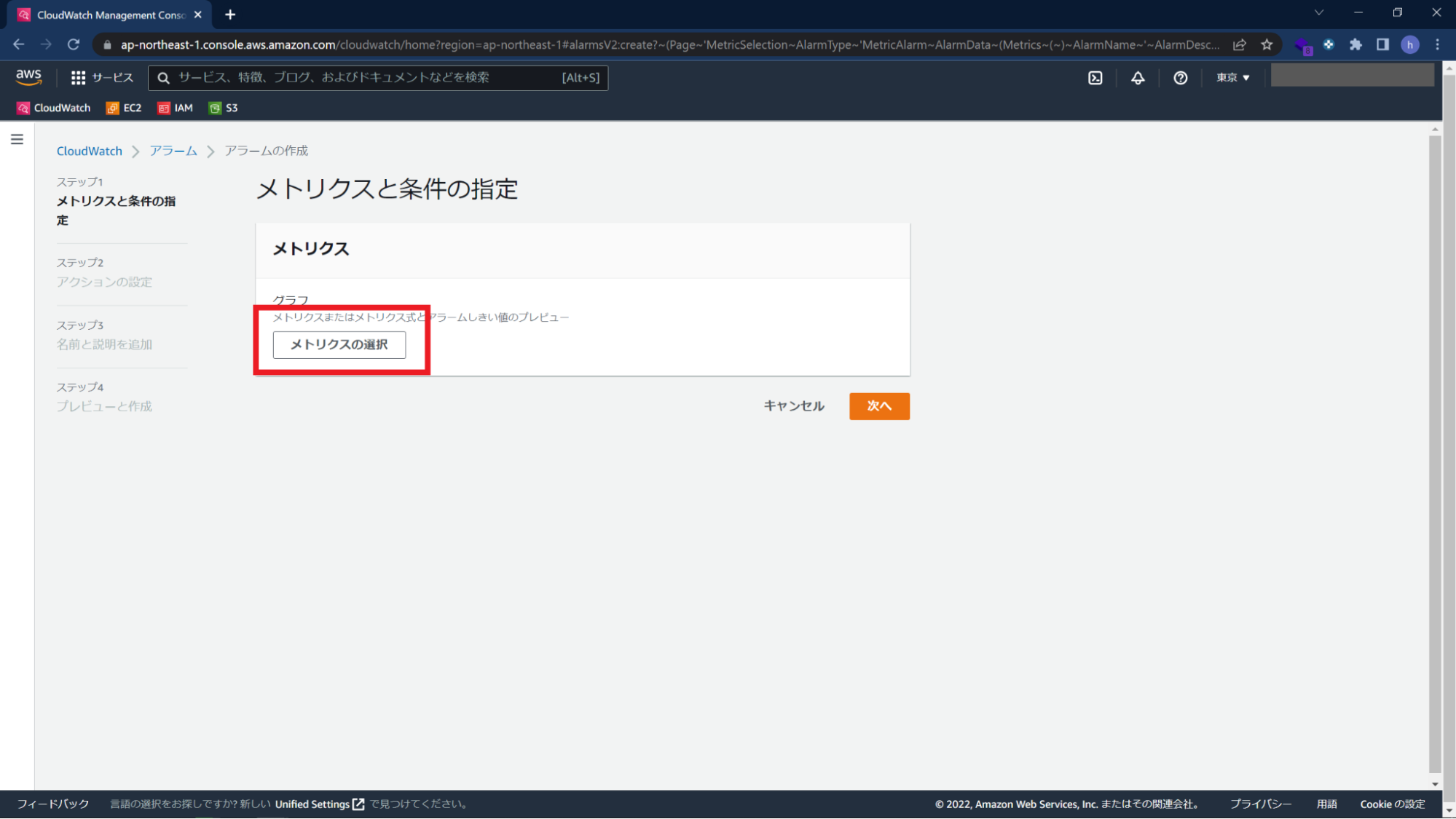
「メトリクスの選択」をクリックします。

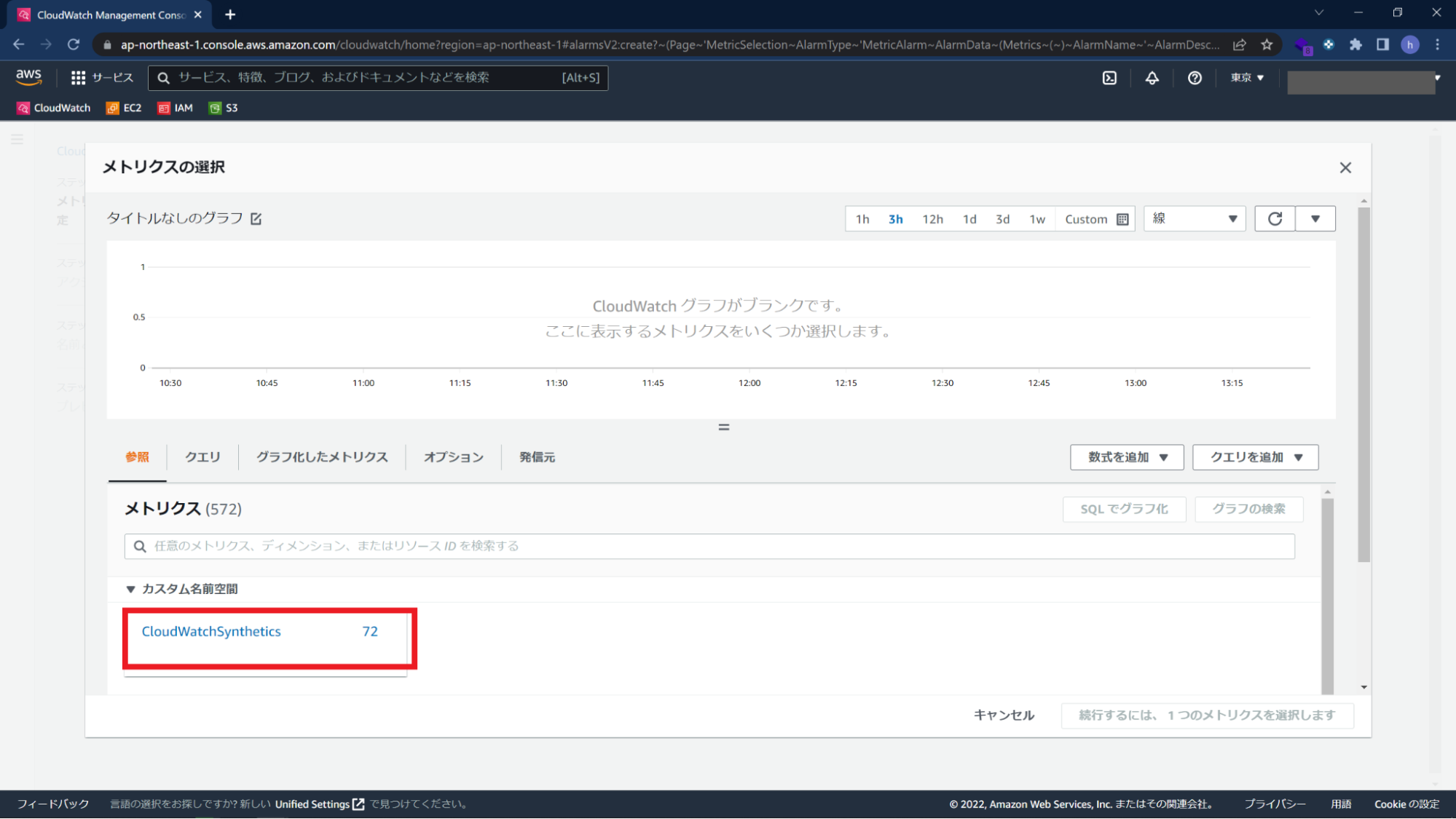
「CloudWatch Synthetics」をクリックします。

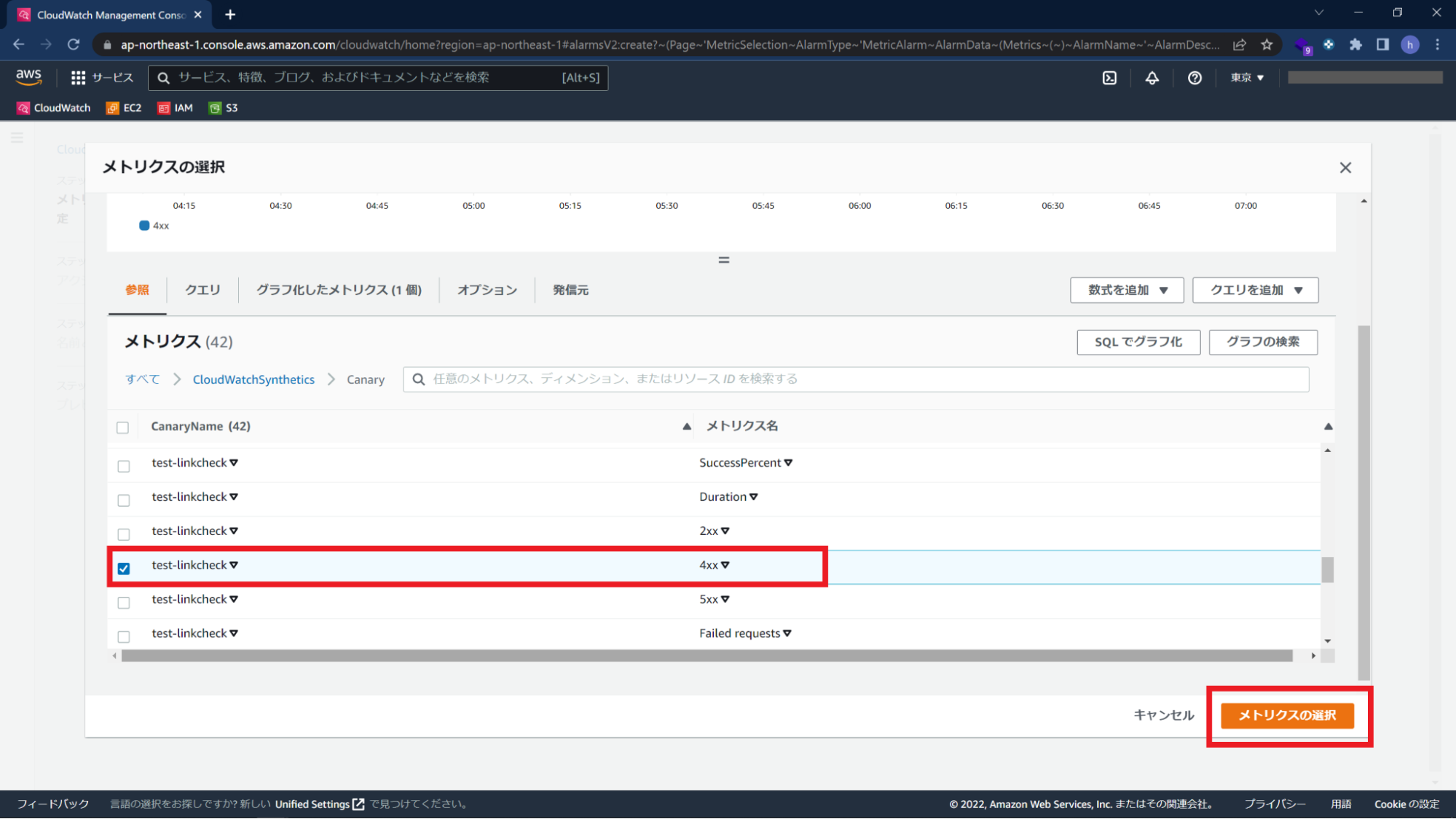
今回は「test-linkcheck」の「4xx」をチェックし「メトリクスの選択」をクリックします。

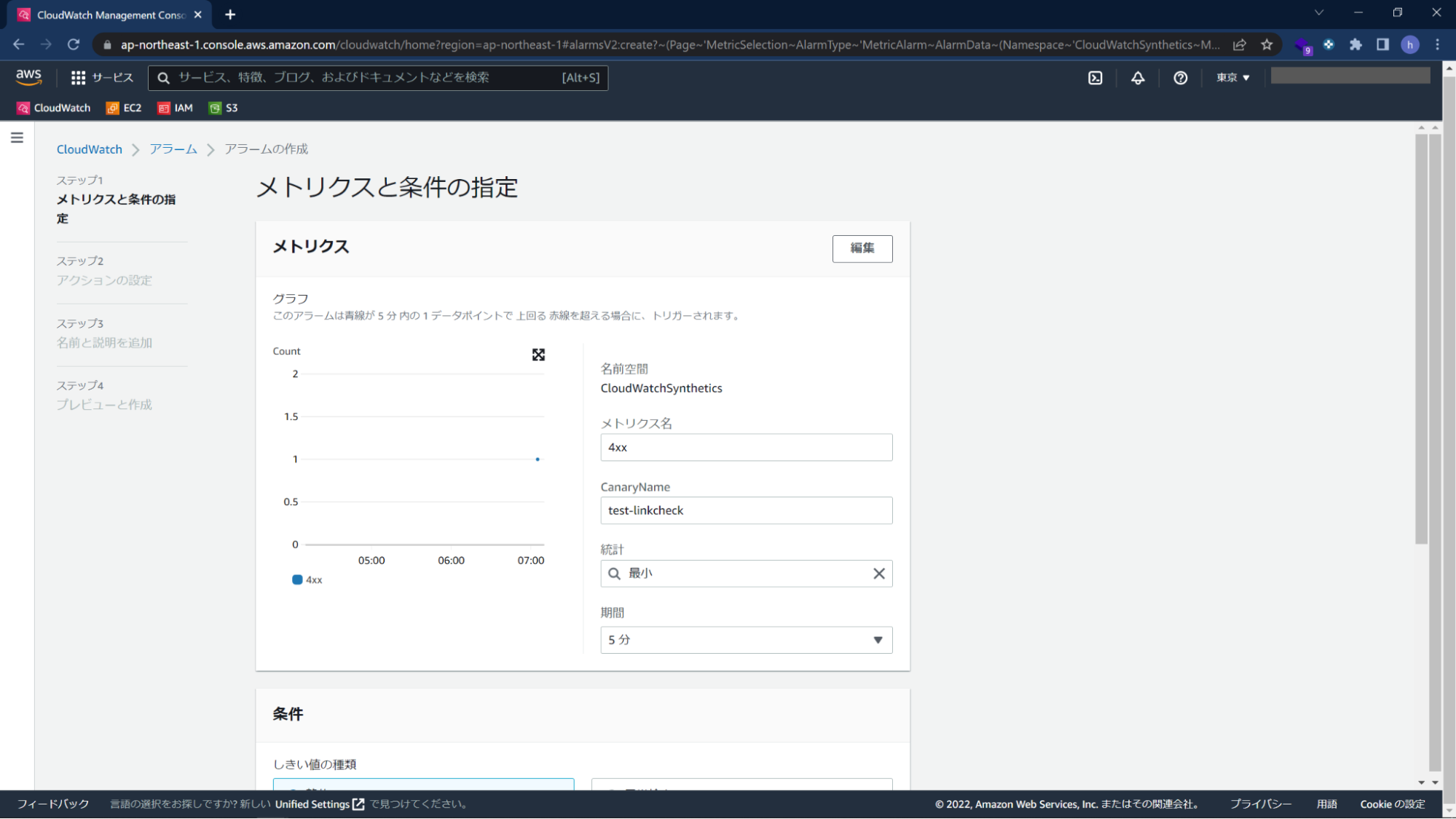
「メトリクスと条件の指定」を設定していきます。

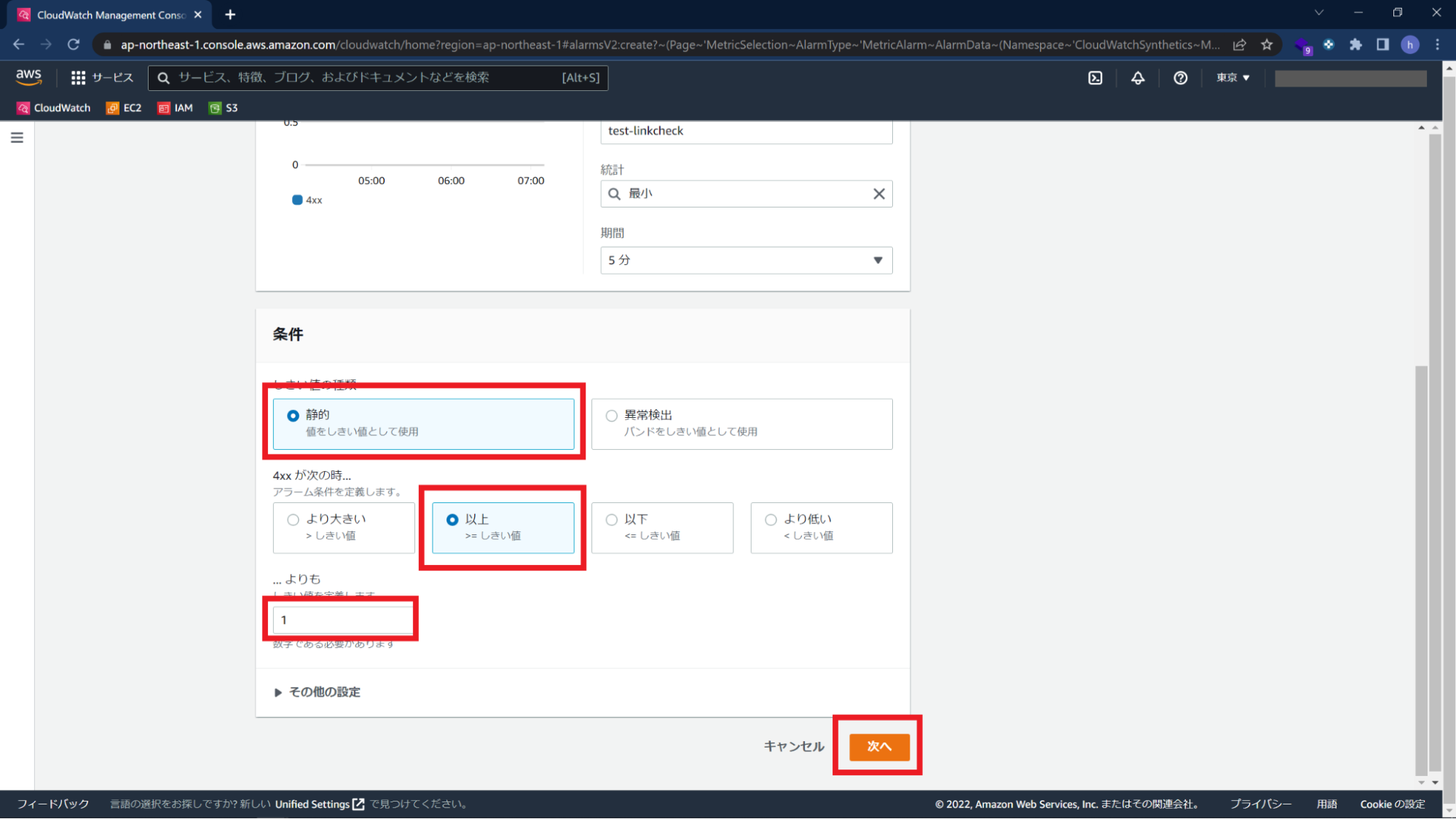
「しきい値の種類」を「静的」を選択し、「4xxが次の時…」を「以上」に設定、しきい値を「1」として次へをクリックします。

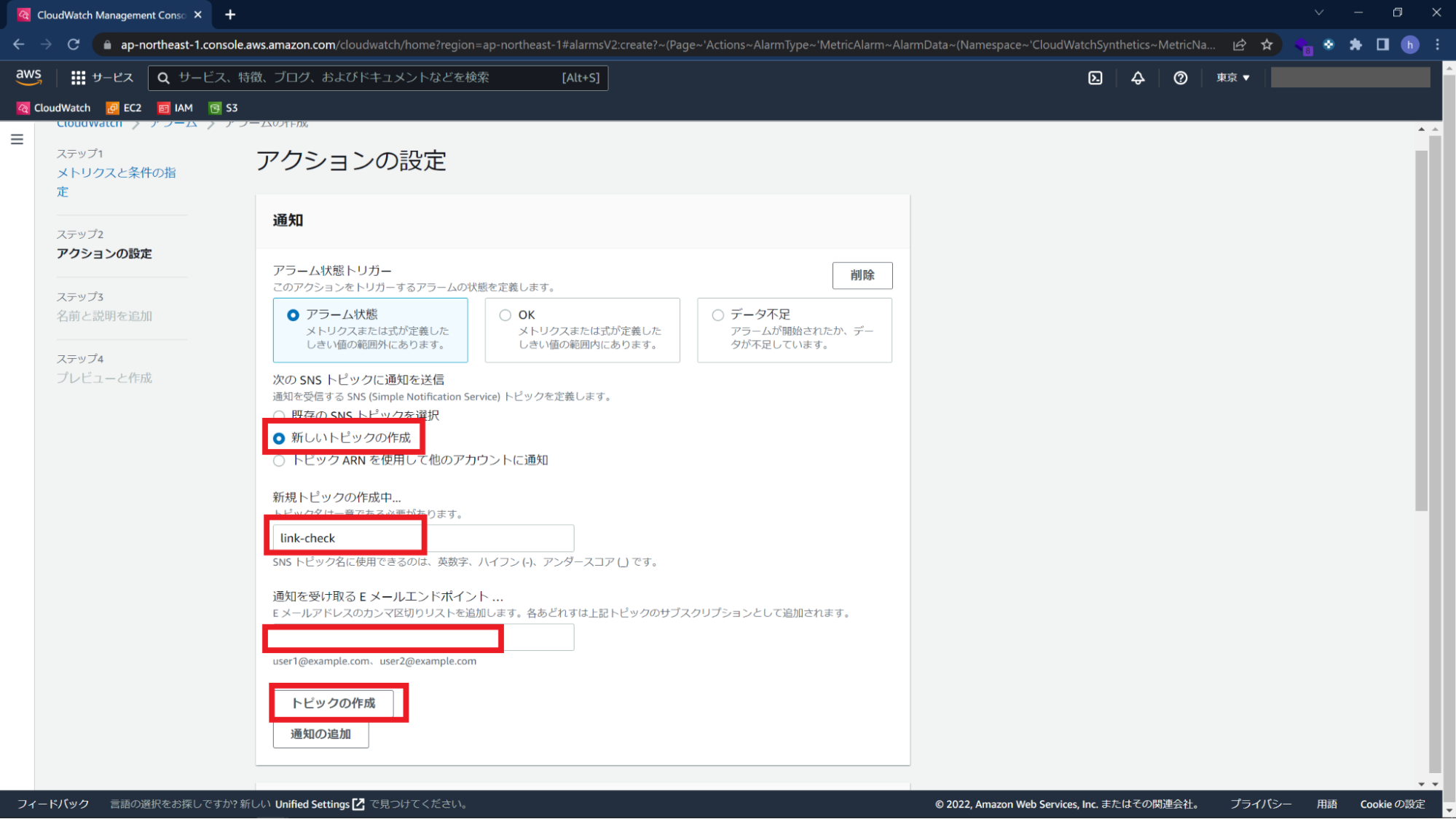
「新しいトピックの作成」にチェックをし「トピック名の入力」に「link-check」と入力、「通知を受け取る E メールエンドポイント 」に任意のメールアドレスを入力しトピックの作成をクリックします。

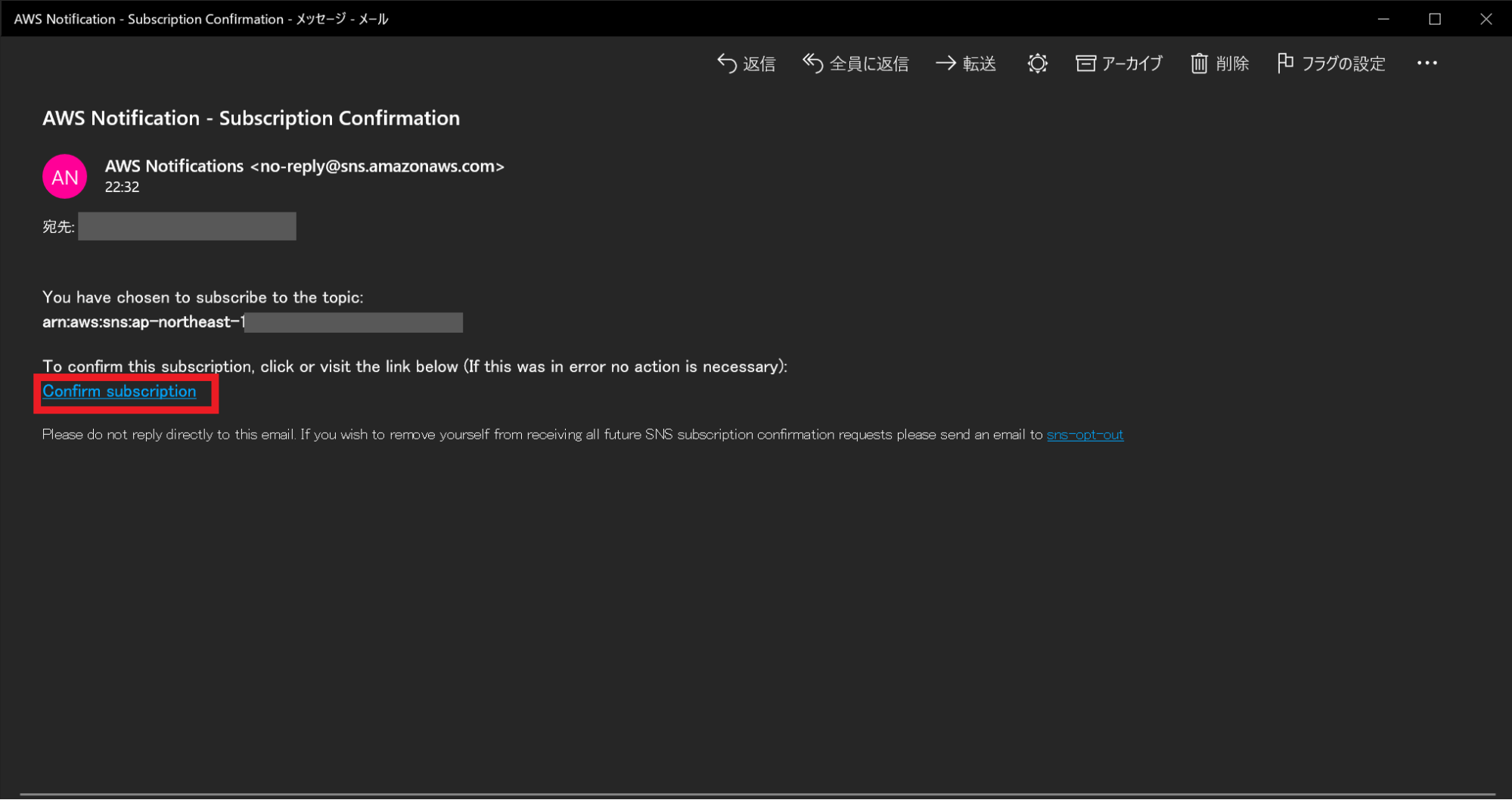
以下のメールが飛んできますので「Confirm subscription」をクリックします。

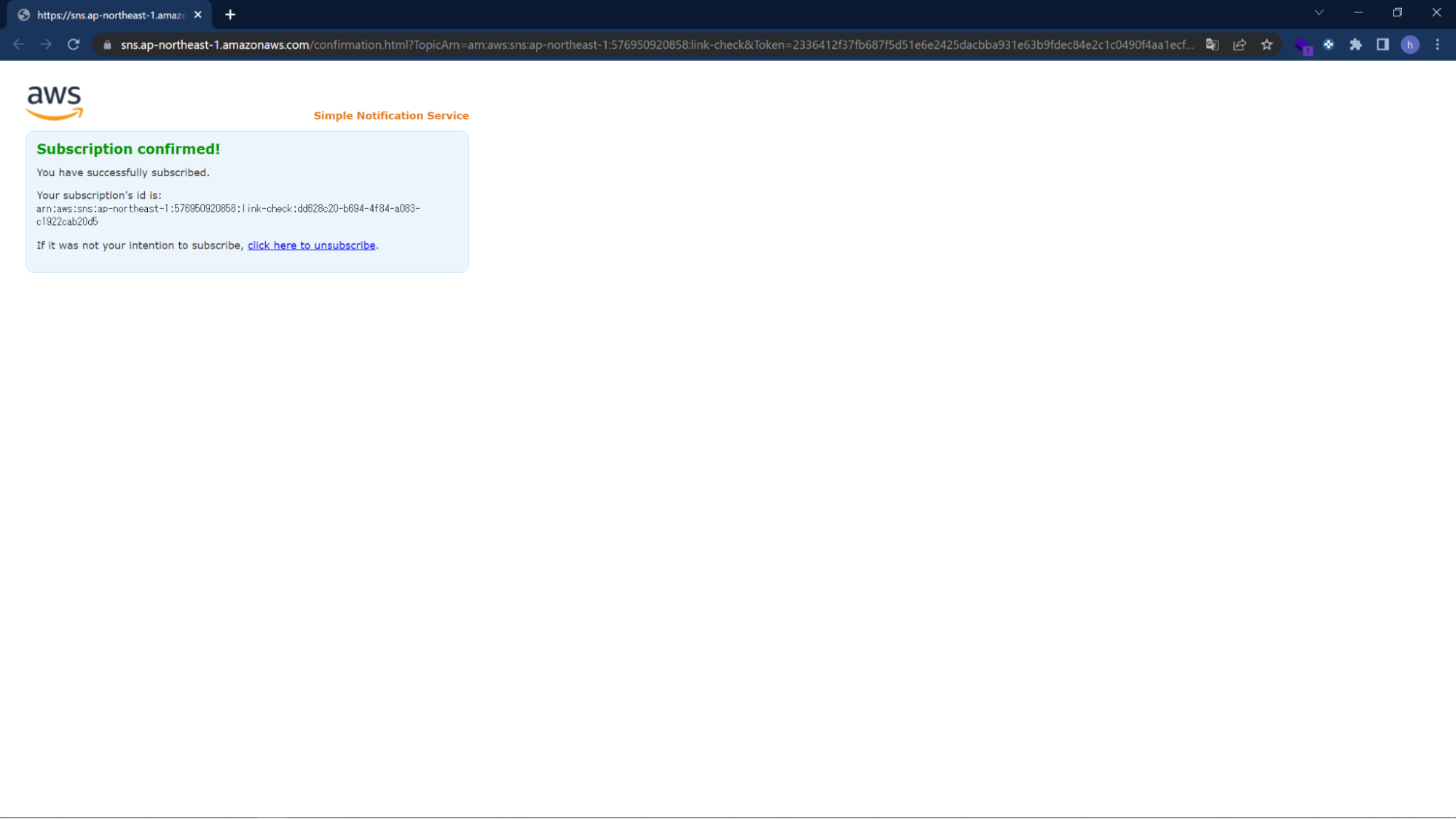
以下の画面に遷移し、メールアドレスの登録が完了します。

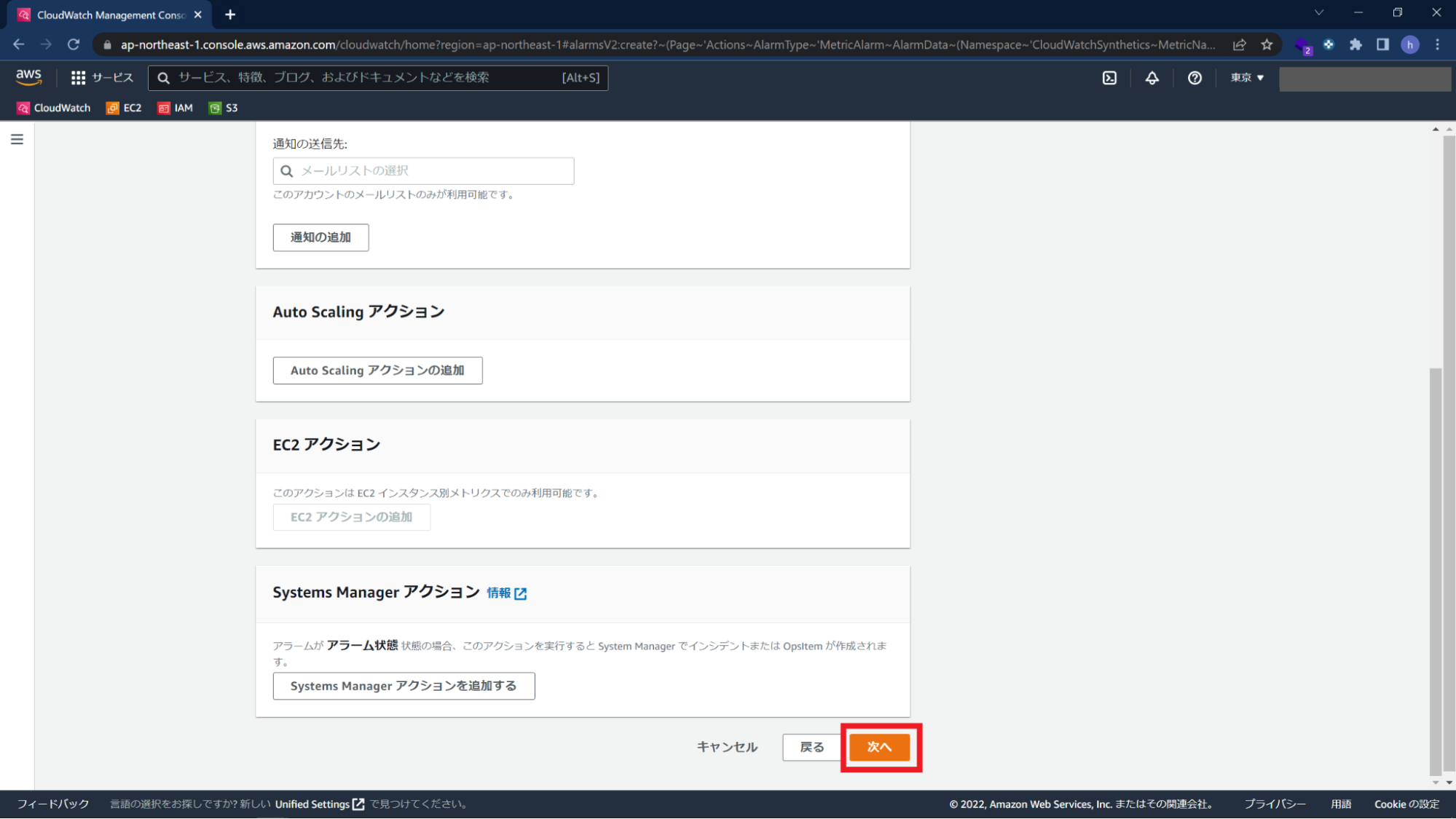
「次へ」をクリックします。

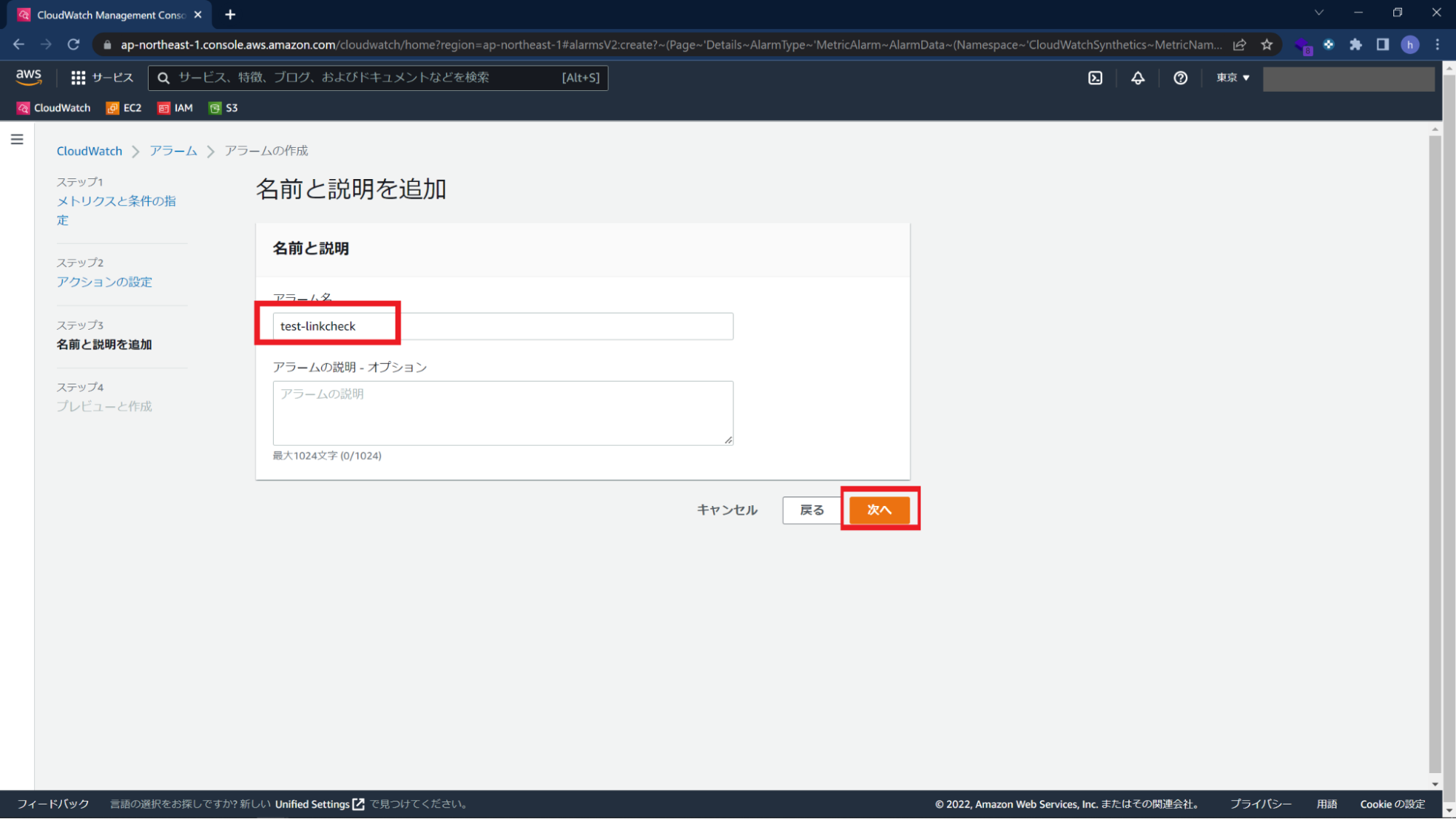
アラーム名を入力します。「test-linkcheck」として、「次へ」をクリックします。

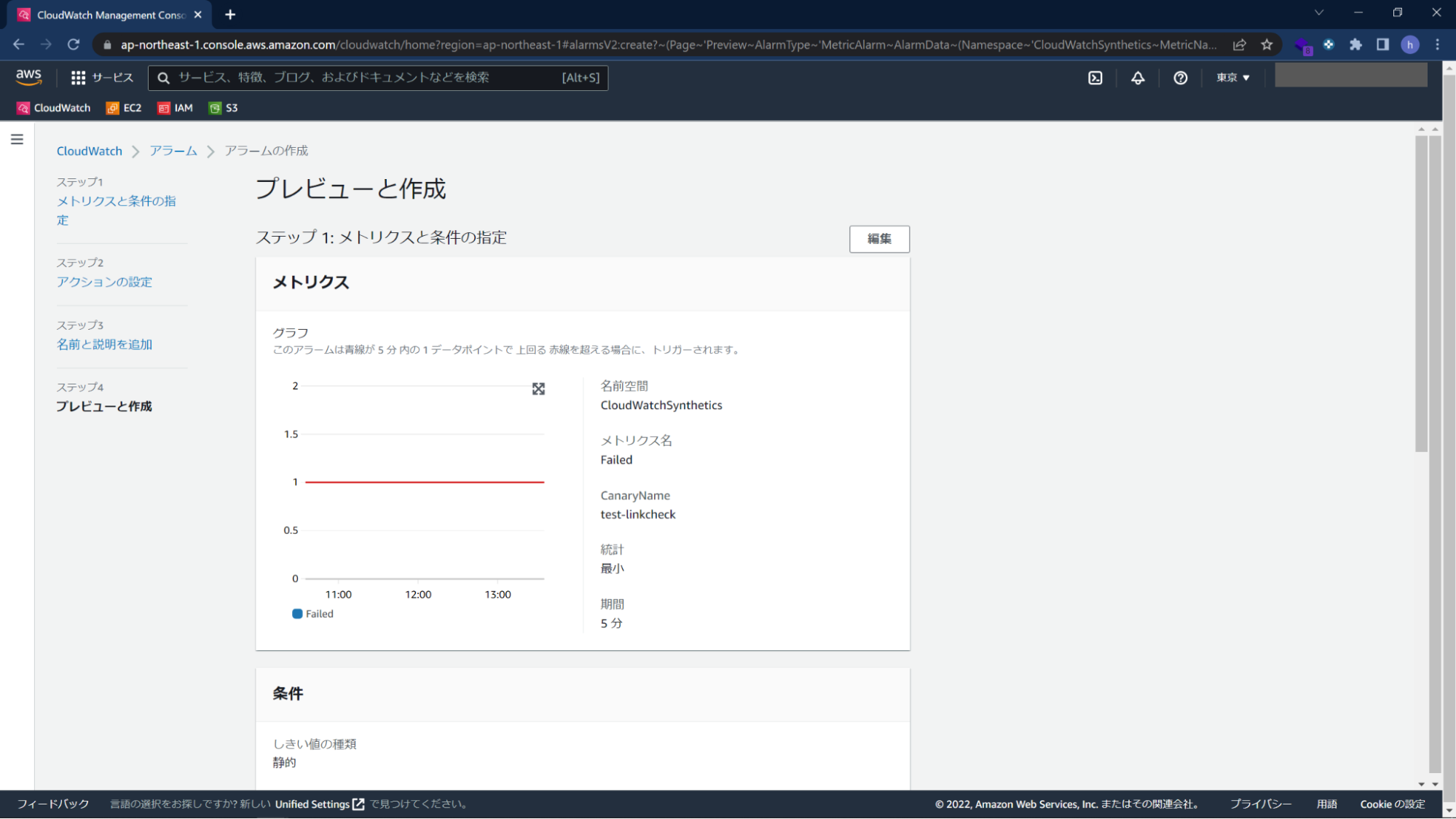
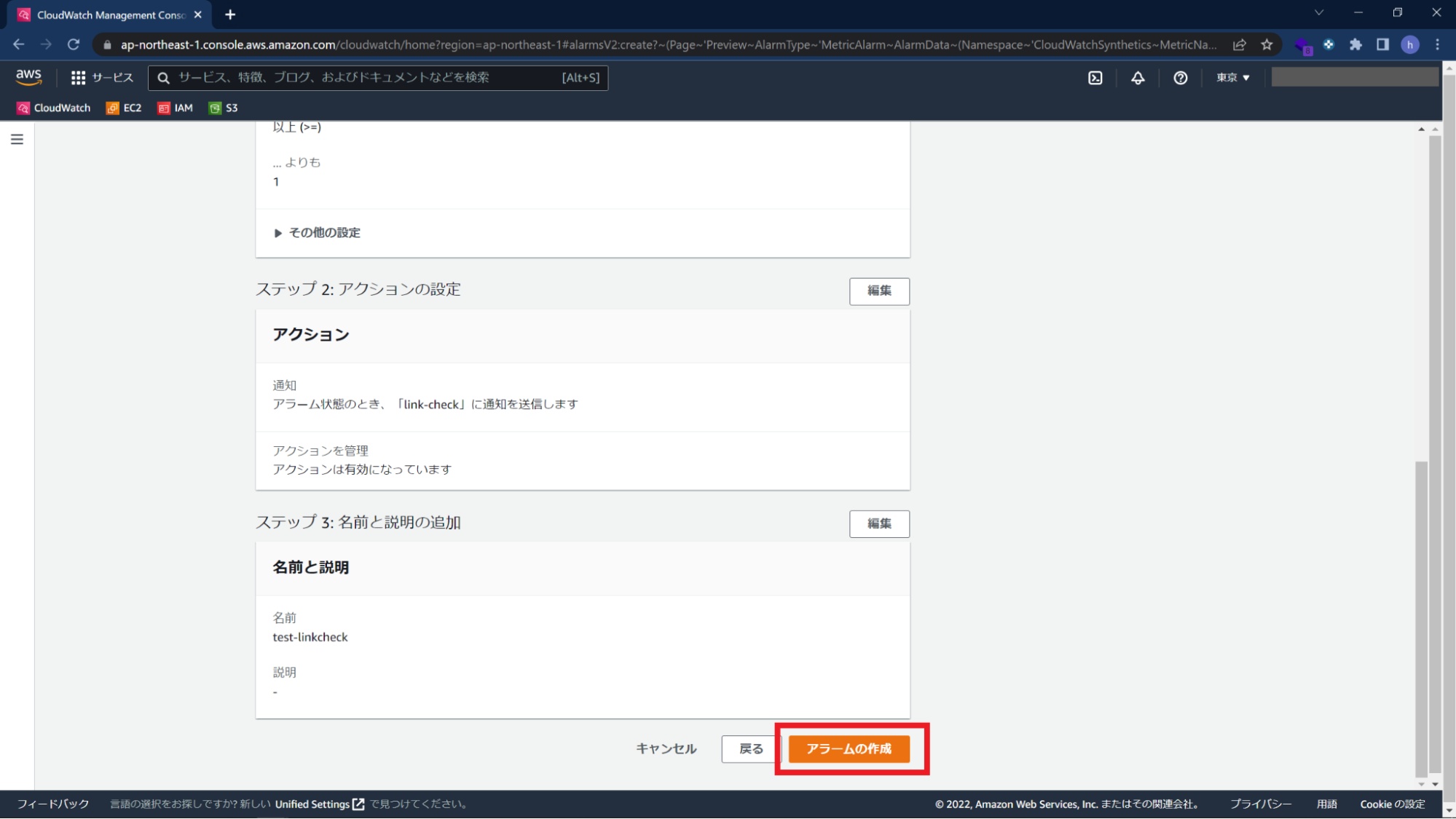
プレビューが表示されますので下にスクロールして「アラームの作成」をクリックします。


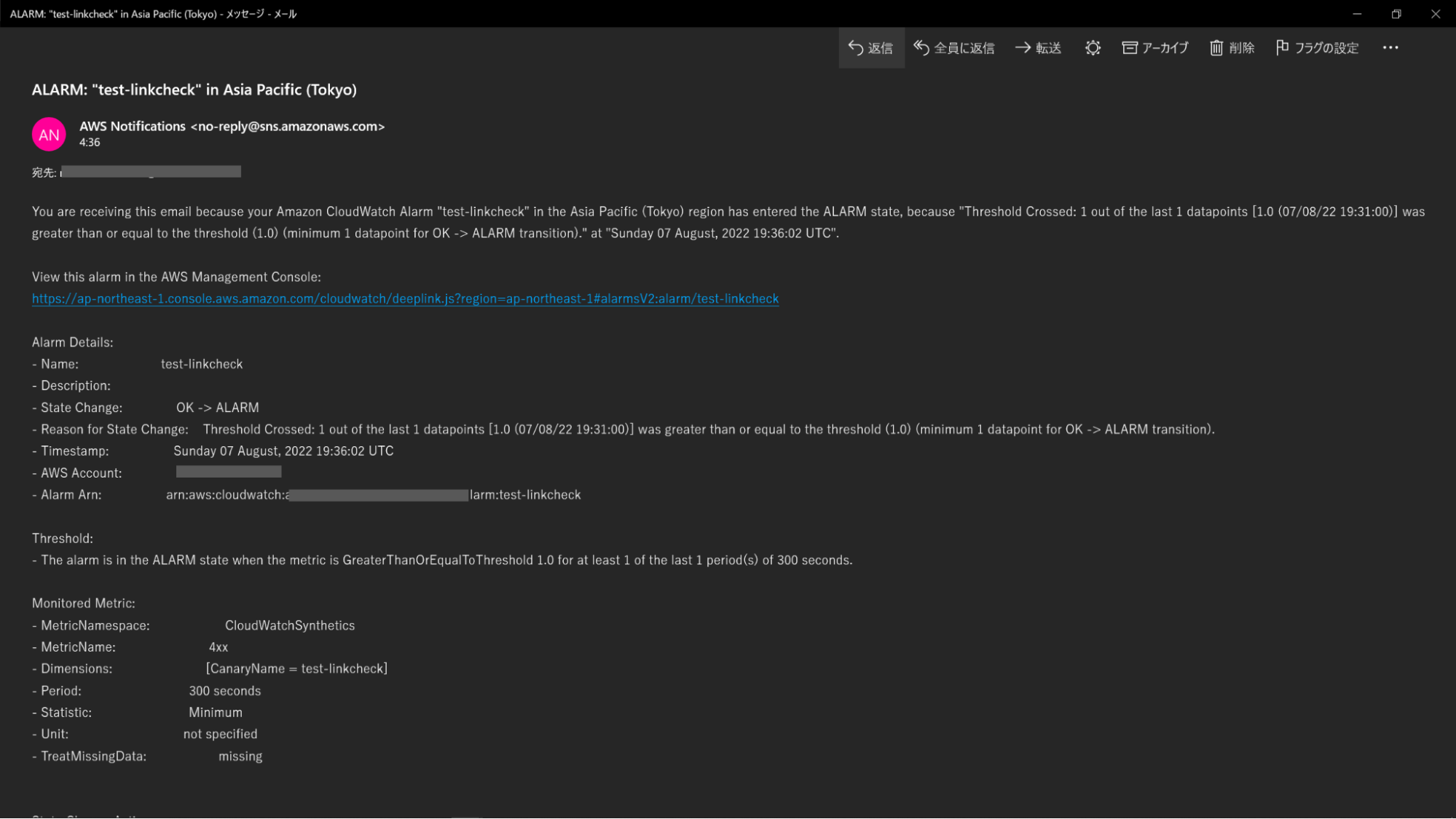
これで設定が完了です。アラートが上がると以下のようなメッセージが送信されます。

CloudWatch Syntheticsの料金
CloudWatch SyntheticsのコストはCanaryの実行単位で課金されます。日本の場合だと0.0019USDかかります。今回の設定例では以下の金額になります。
- API監視:1(5分間隔)1時間あたり12実行 * 1 日 24 時間 * 1 か月 31 日 = 8,928 Canary
- リンクチェック:1(5分間隔)1時間あたり12実行 * 1 日 24 時間 * 1 か月 31 日 = 8,928 Canary
- Webページ速度監視:1(5分間隔)1時間あたり12実行 * 1 日 24 時間 * 1 か月 31 日 = 8,928 Canary
8,928 x3x0.0019USD =50.8896USD
1USDを130円で換算すると約6,615円/月かかる計算になります。
一方、同じことを次項で紹介するSite24x7で実施すると2,800円/月です。
同じことをより簡単に低コストで実現する方法
ここからは、Site24x7で同じように設定してみます。
まず、以下のURLからSite24x7のフリープランにサインアップします。サインアップフォームは非常にシンプルで、メールアドレスとパスワード、電話番号を入力するのみです。
https://www.site24x7.jp/signup.html?pack=8&l=ja
サインアップするのに1分もかかりません。フリープランを試すのにクレジットカードの入力が不要なので、サブスクリプションタイプにありがちな課金停止漏れが発生しない安心設計となっています。
Site24x7でAPI監視する手順
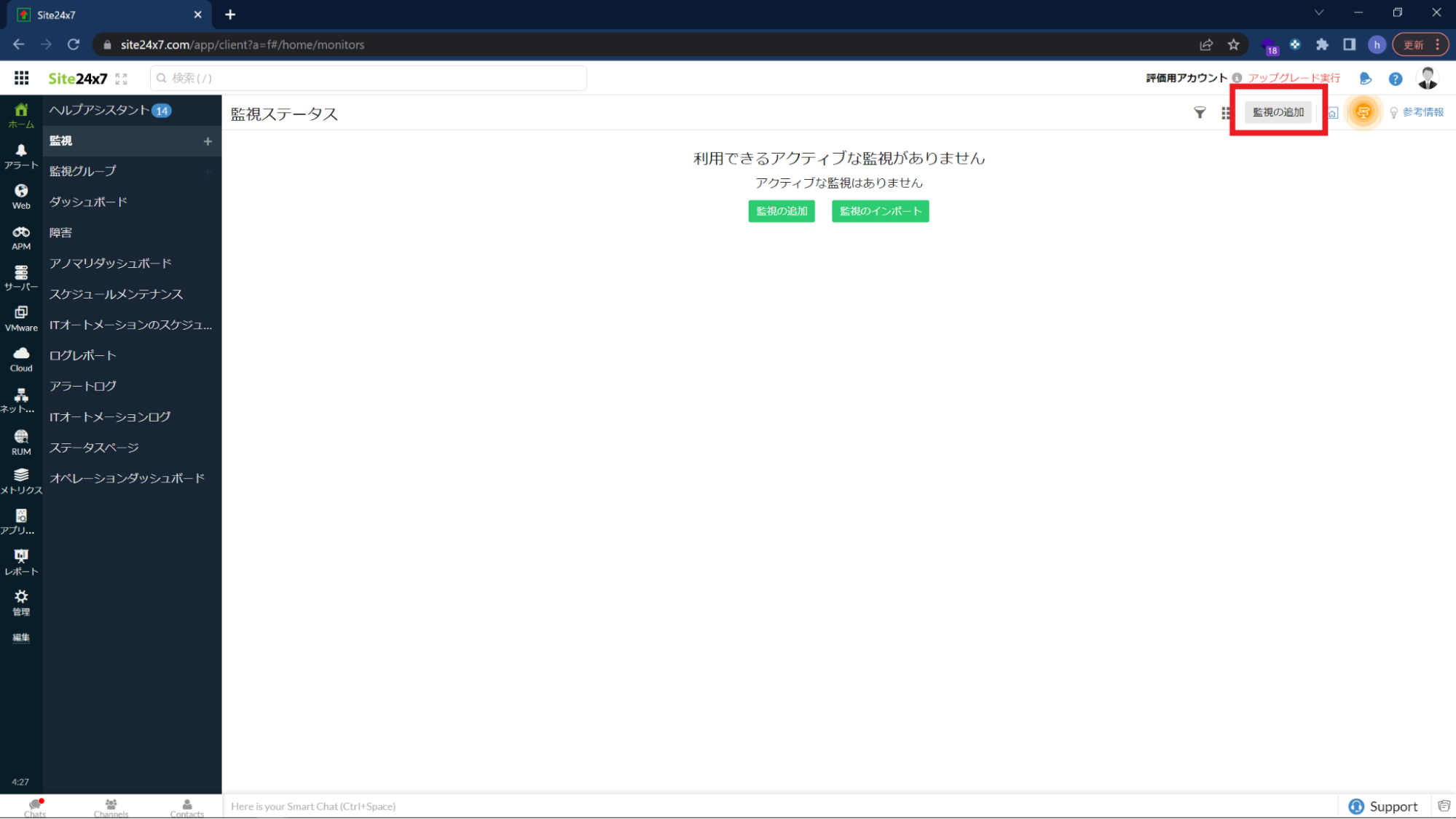
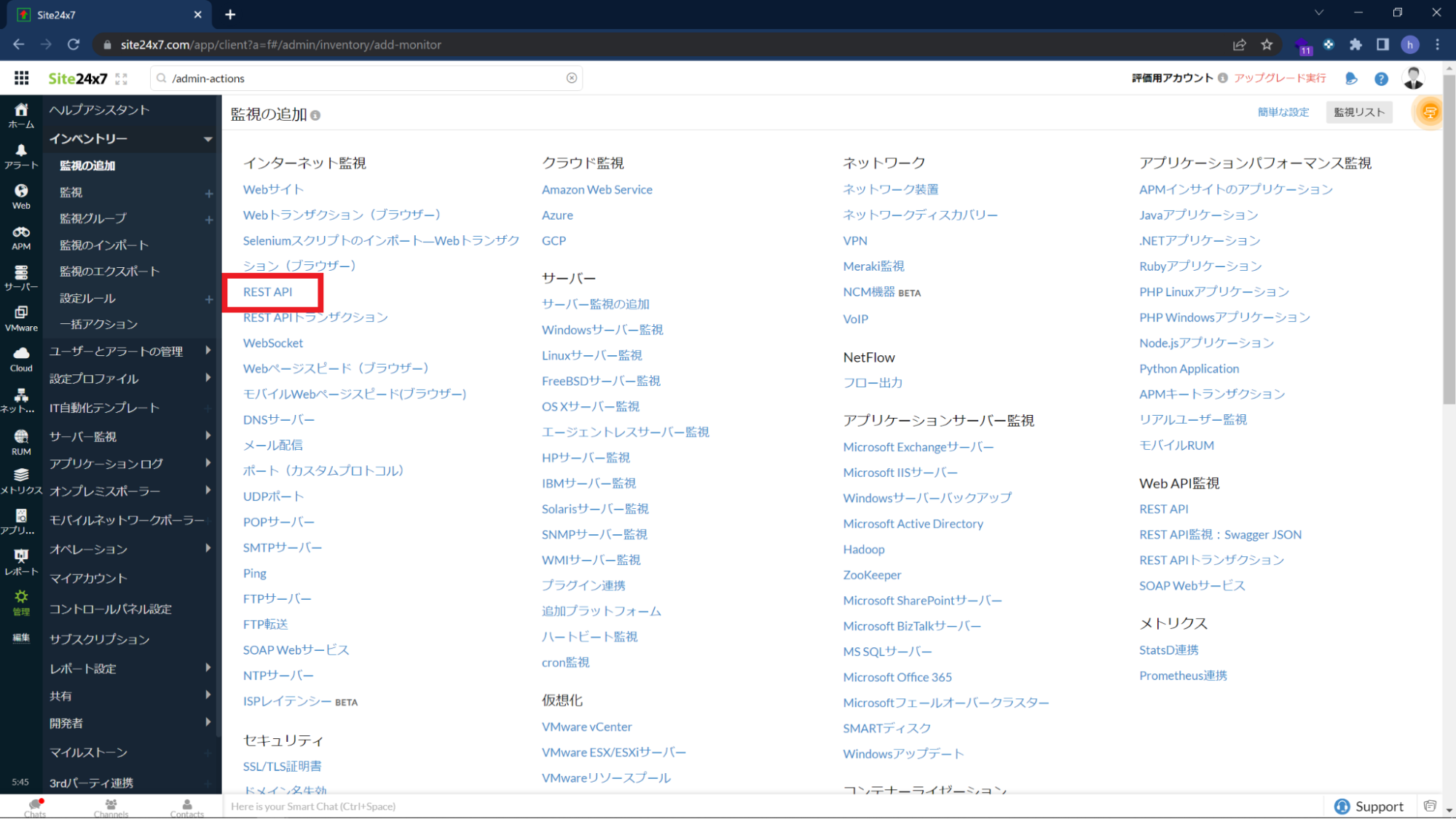
「監視の追加」をクリックします。

「REST API」をクリックします。

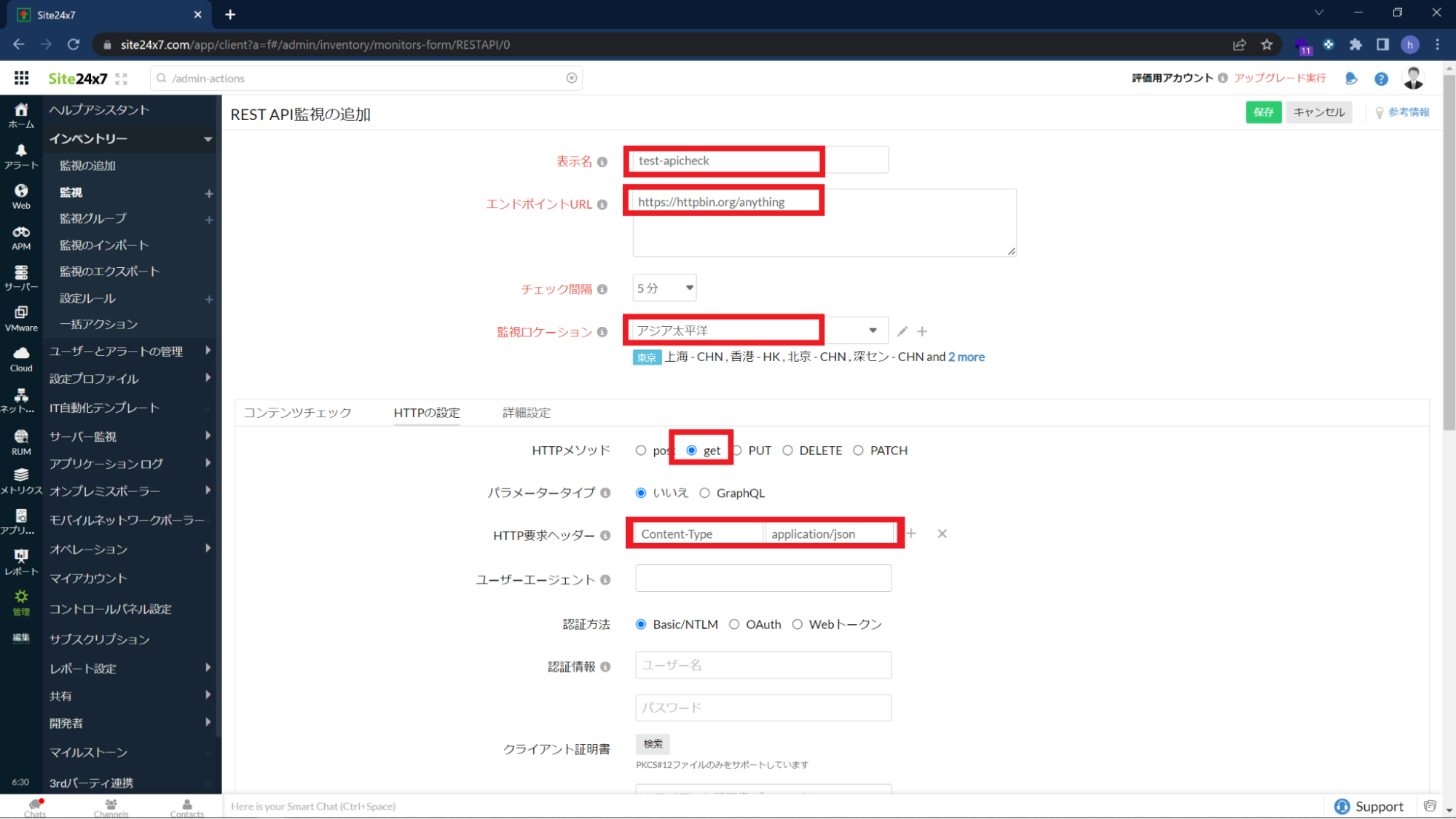
表示名に「test-apicheck」を入力、
エンドポイントURLに「https://httpbin.org/anything」を入力、
監視ロケーションに「アジア太平洋」を入力、
HTTP要求ヘッダーに「Content-Type」と「application/json」を入力し、

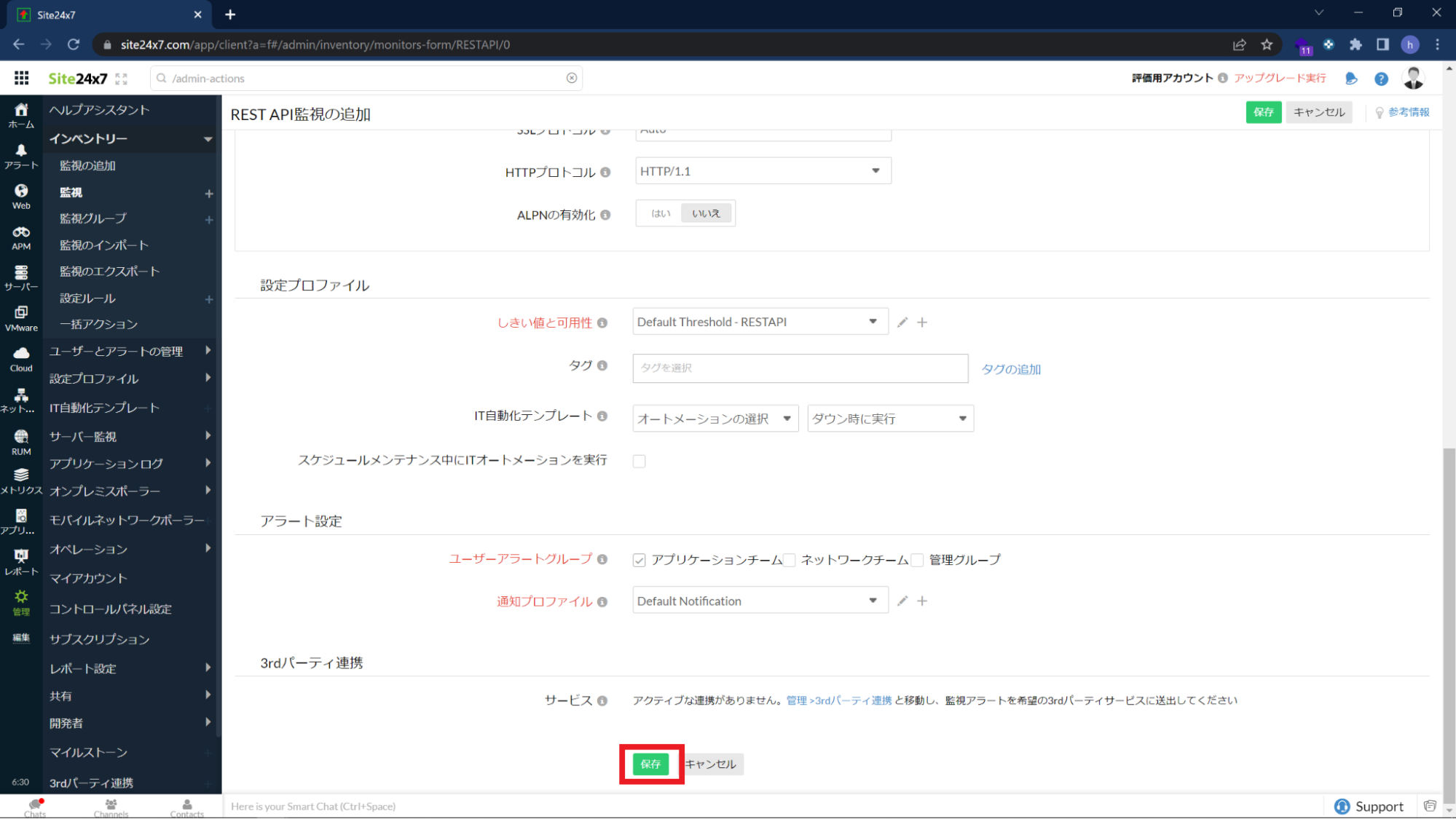
あとはデフォルト設定のまま保存するだけです。

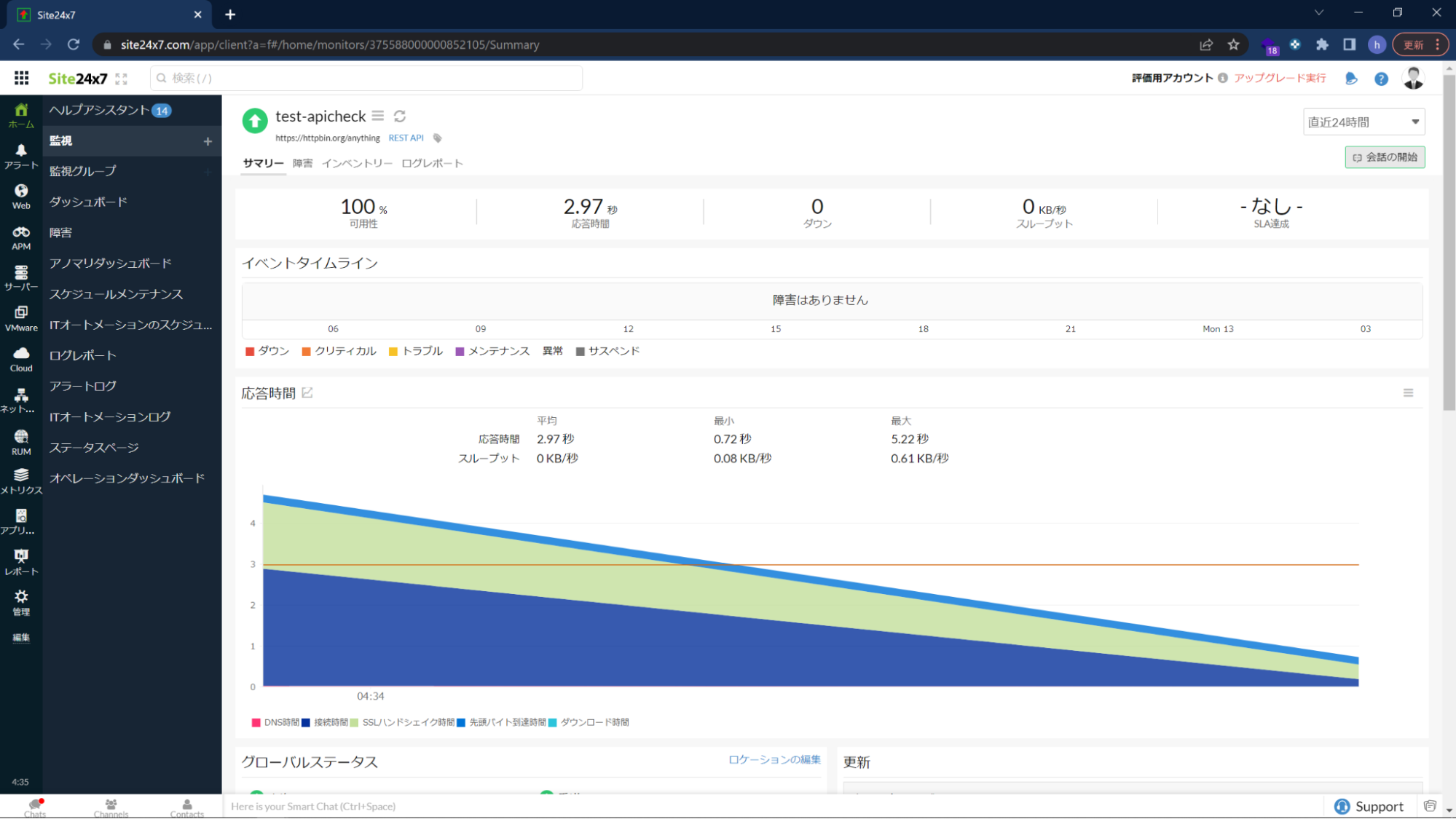
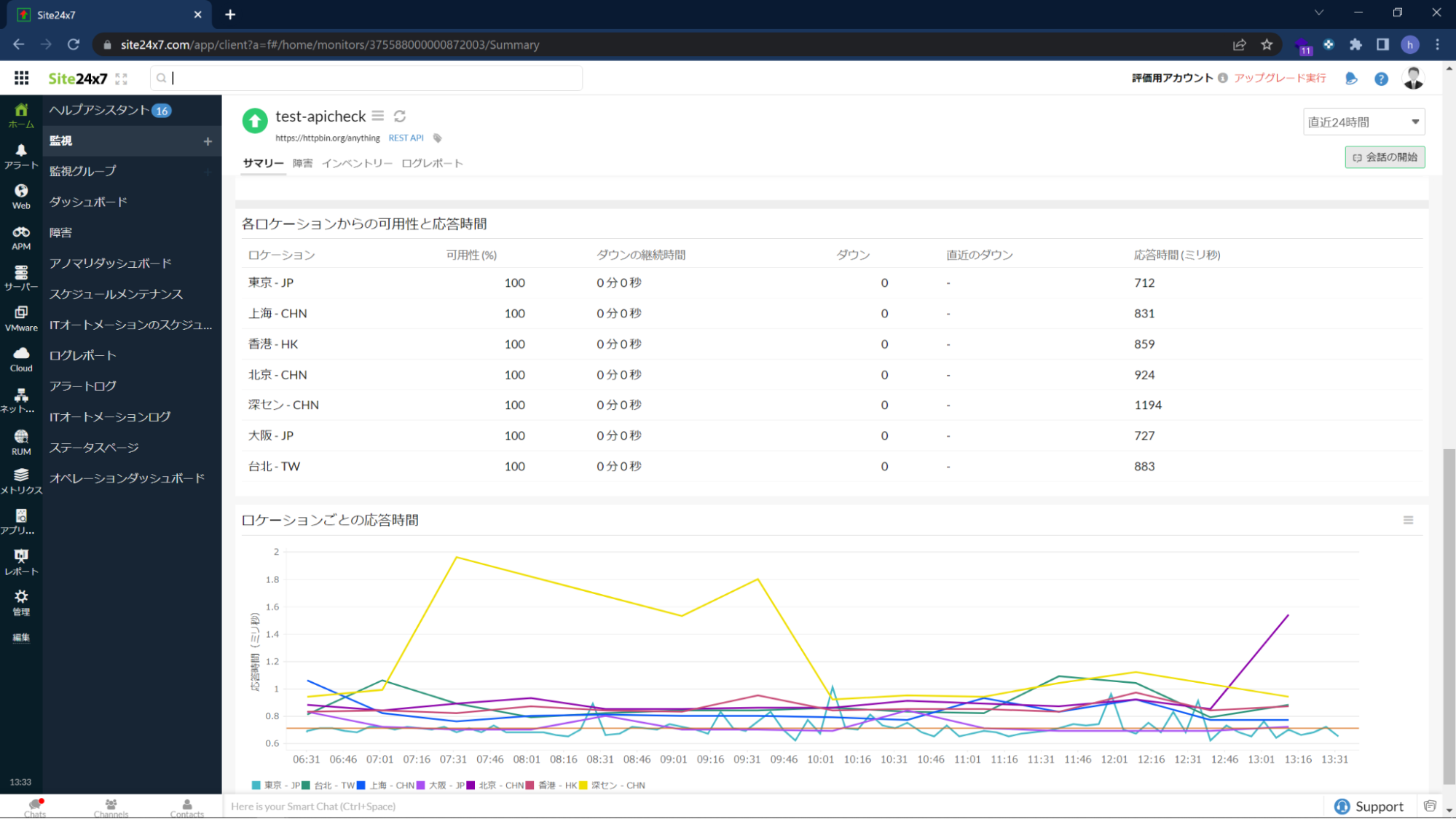
問題なければ以下のような画面になります。

ロケーションごとの応答時間を確認することができます。

Site24x7で画像リンクとページ速度を監視する手順
Site24x7でもWebページ速度とリンクチェックを同時に設定することができます。
「監視の追加」をクリックします。

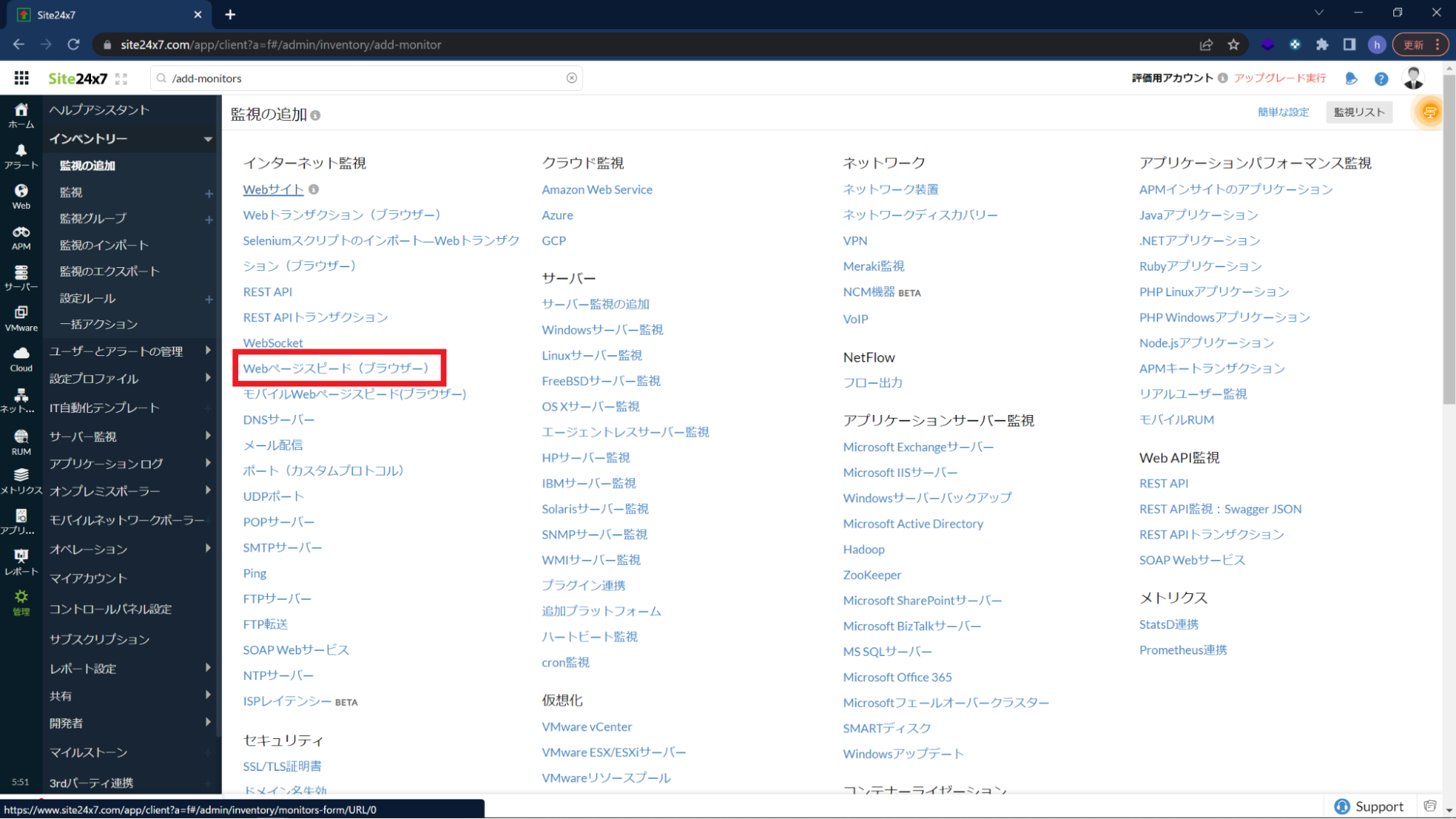
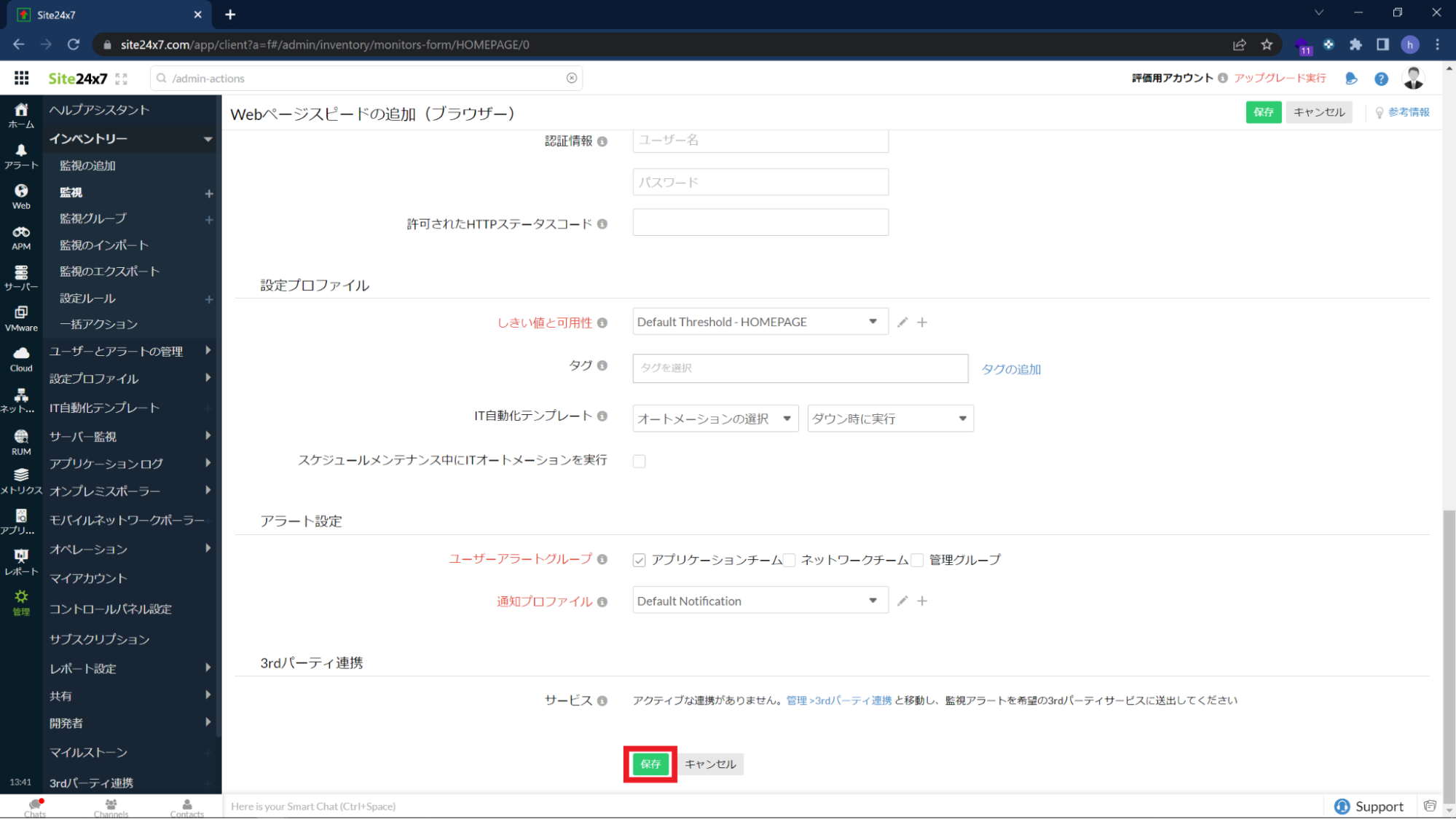
「Webページスピードの追加(ブラウザー)」をクリックします。

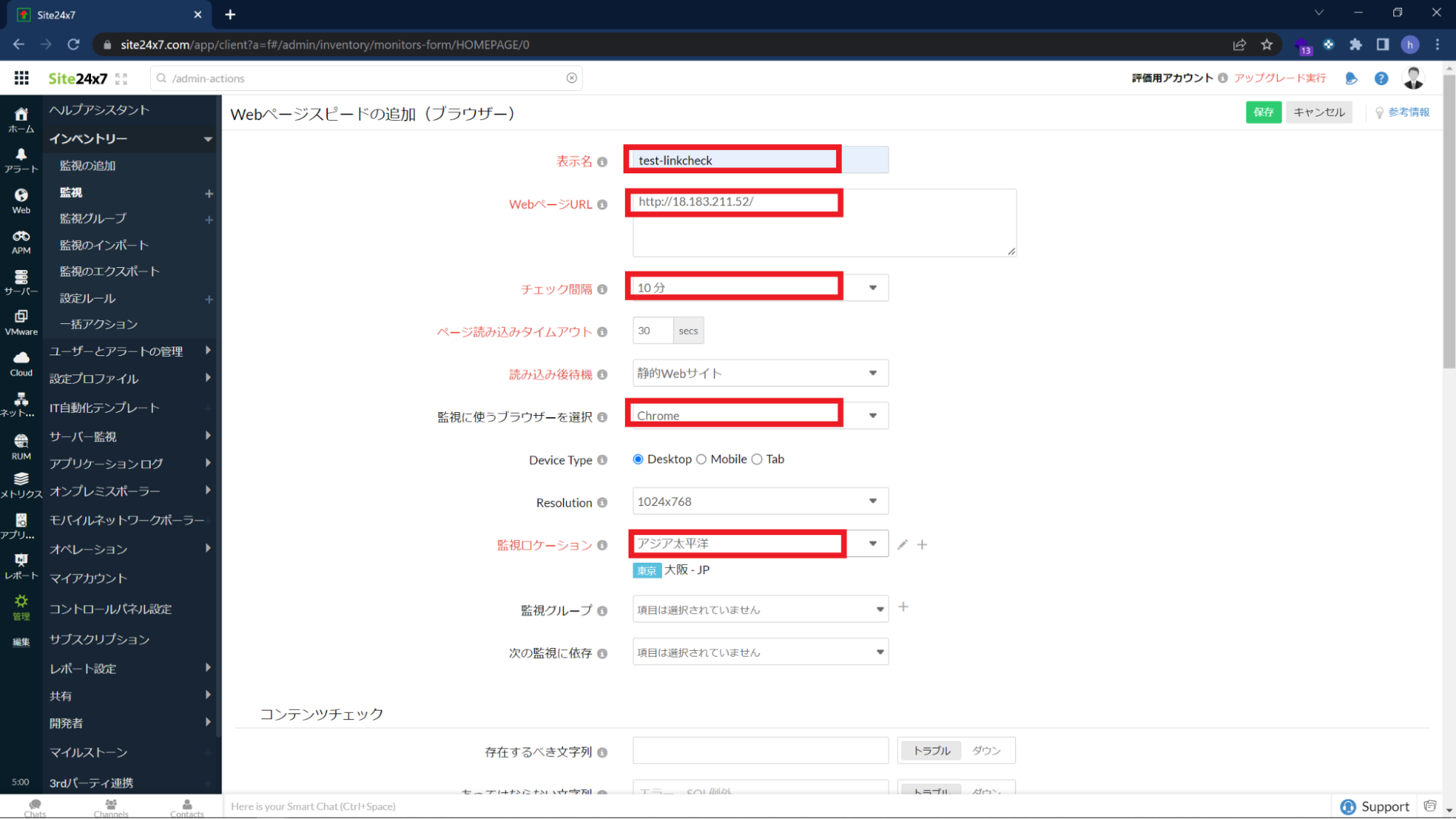
表示名に「test-speed」を入力、
WebページURL にサンプルページのURL「http://18.183.211.52/」を入力、
チェック間隔を「10分」に変更、
監視に使うブラウザーを選択は「Chrome」を選択、
監視ロケーションは「アジア太平洋」を選択、

あとはデフォルト設定のまま保存します。

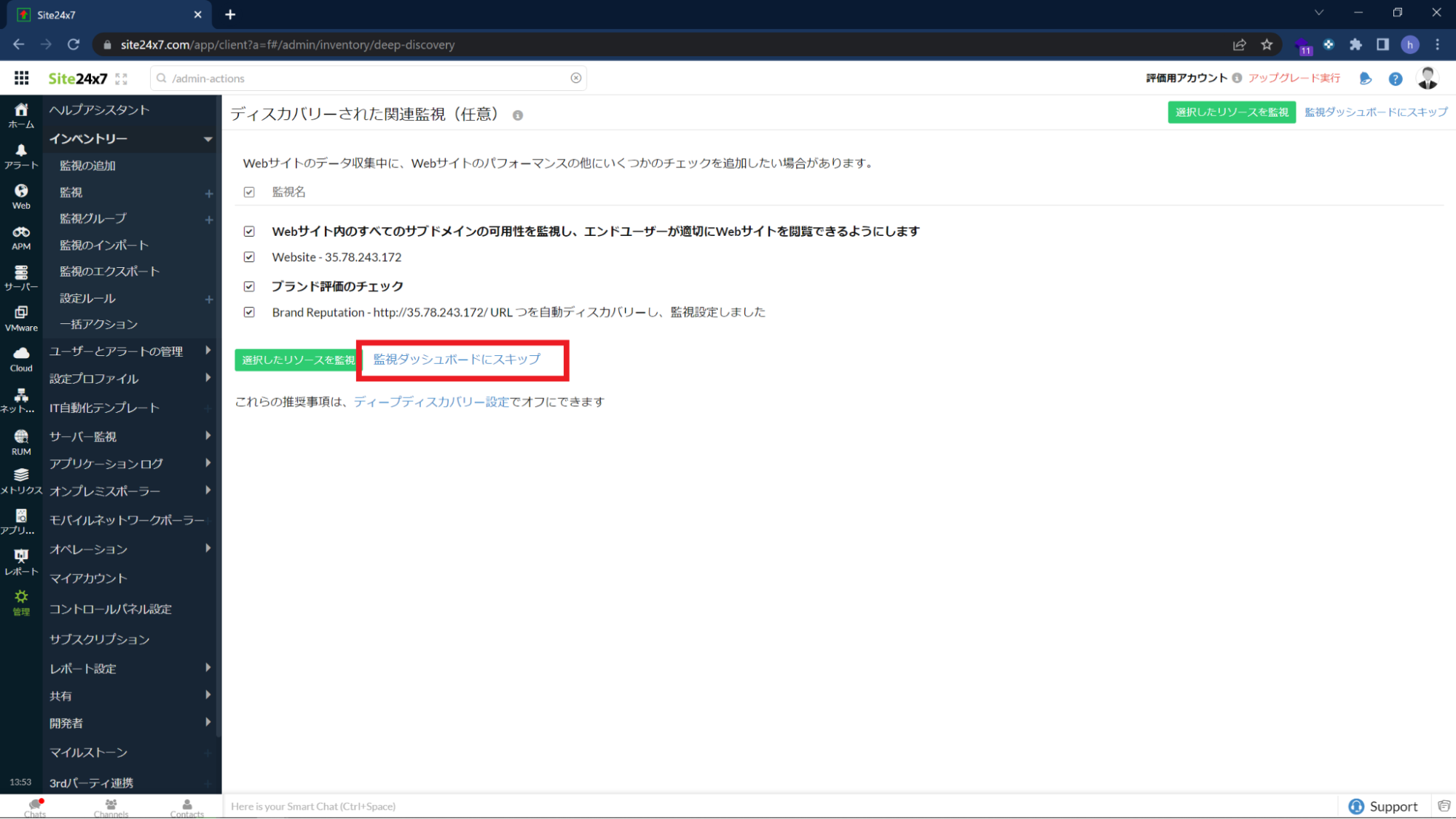
「監視ダッシュボードにスキップ」をクリックします。

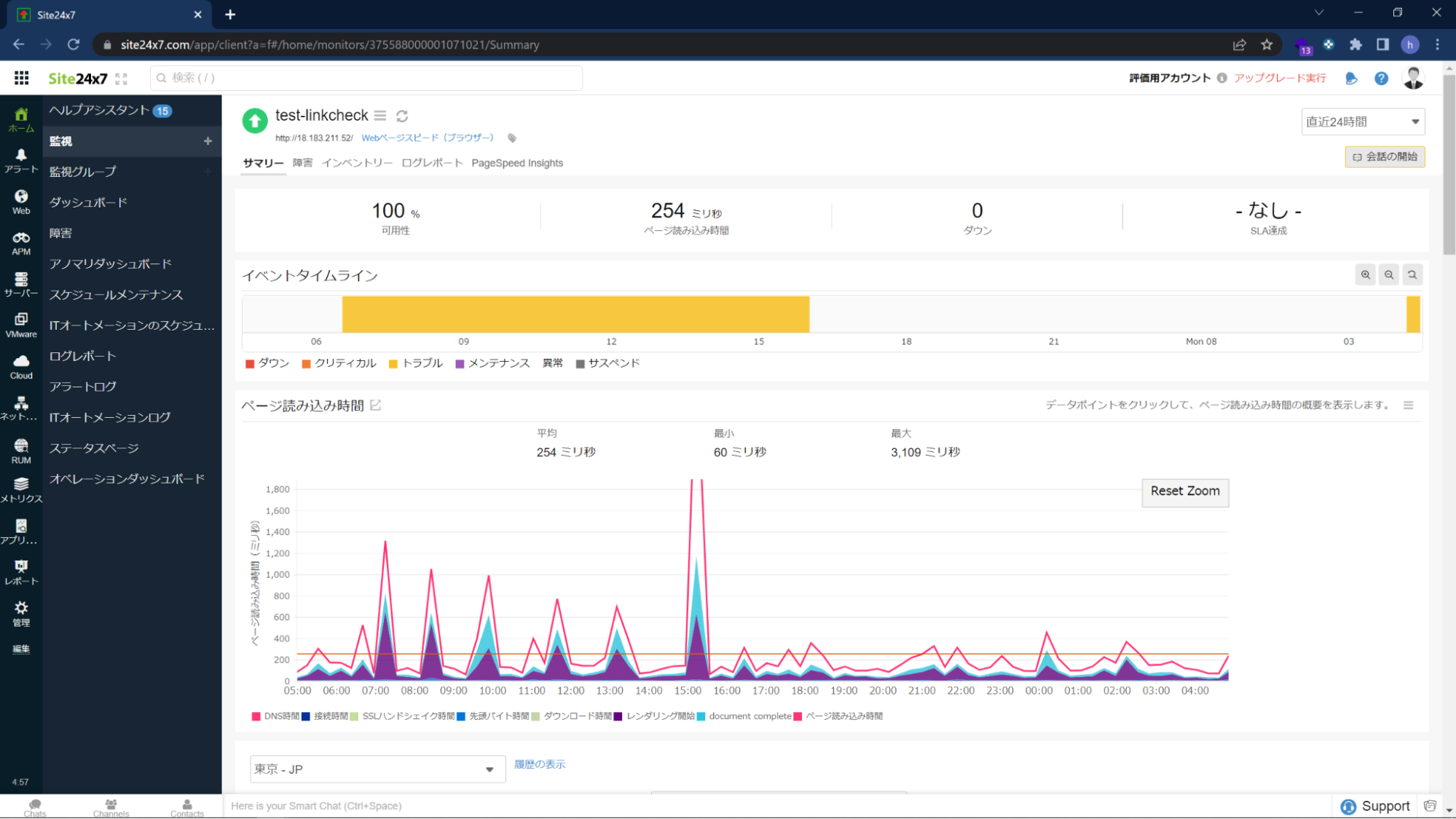
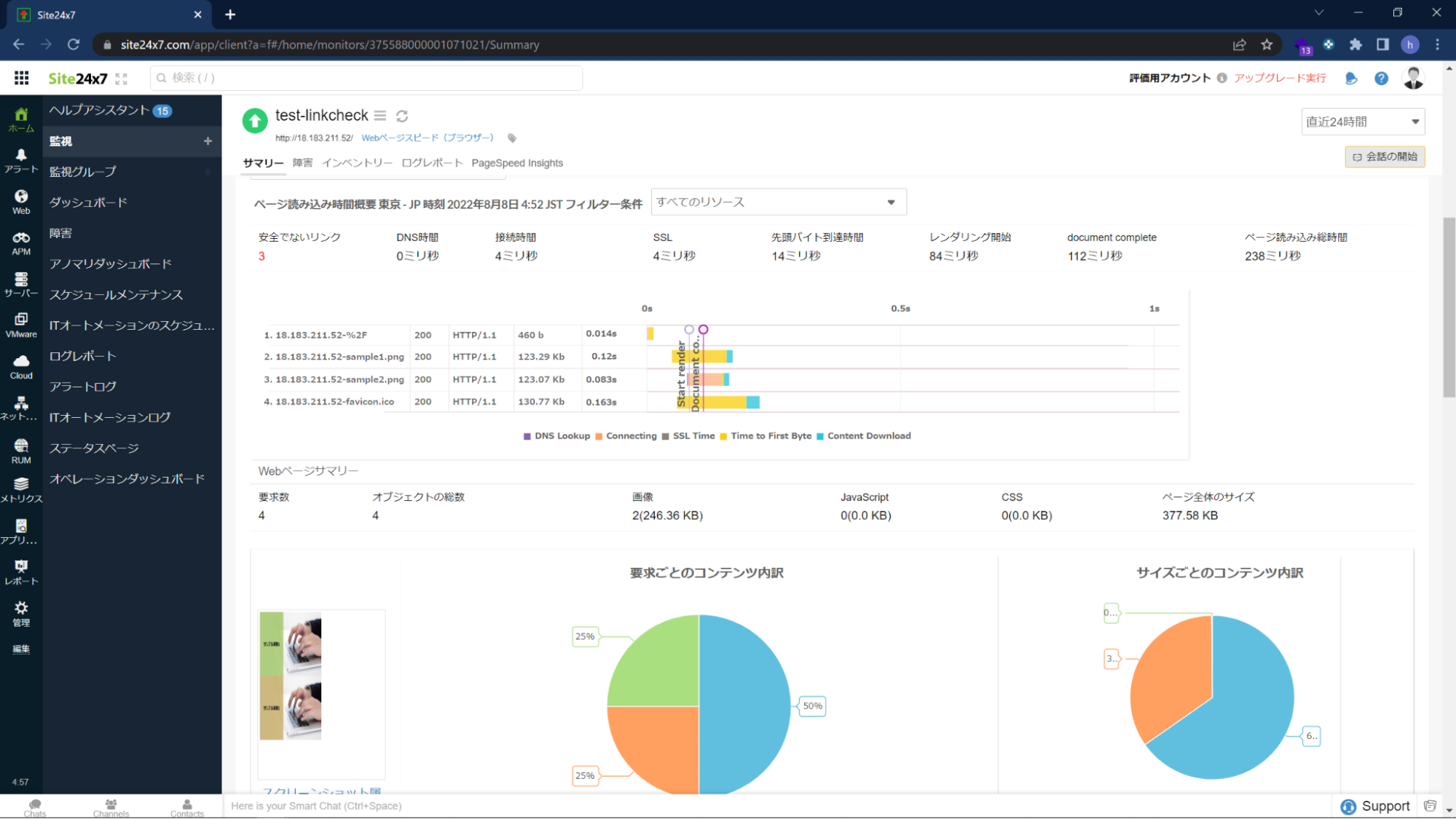
問題なければ以下のような画面になります。

リンクの確認も同じ画面から確認することができます。

通知の確認
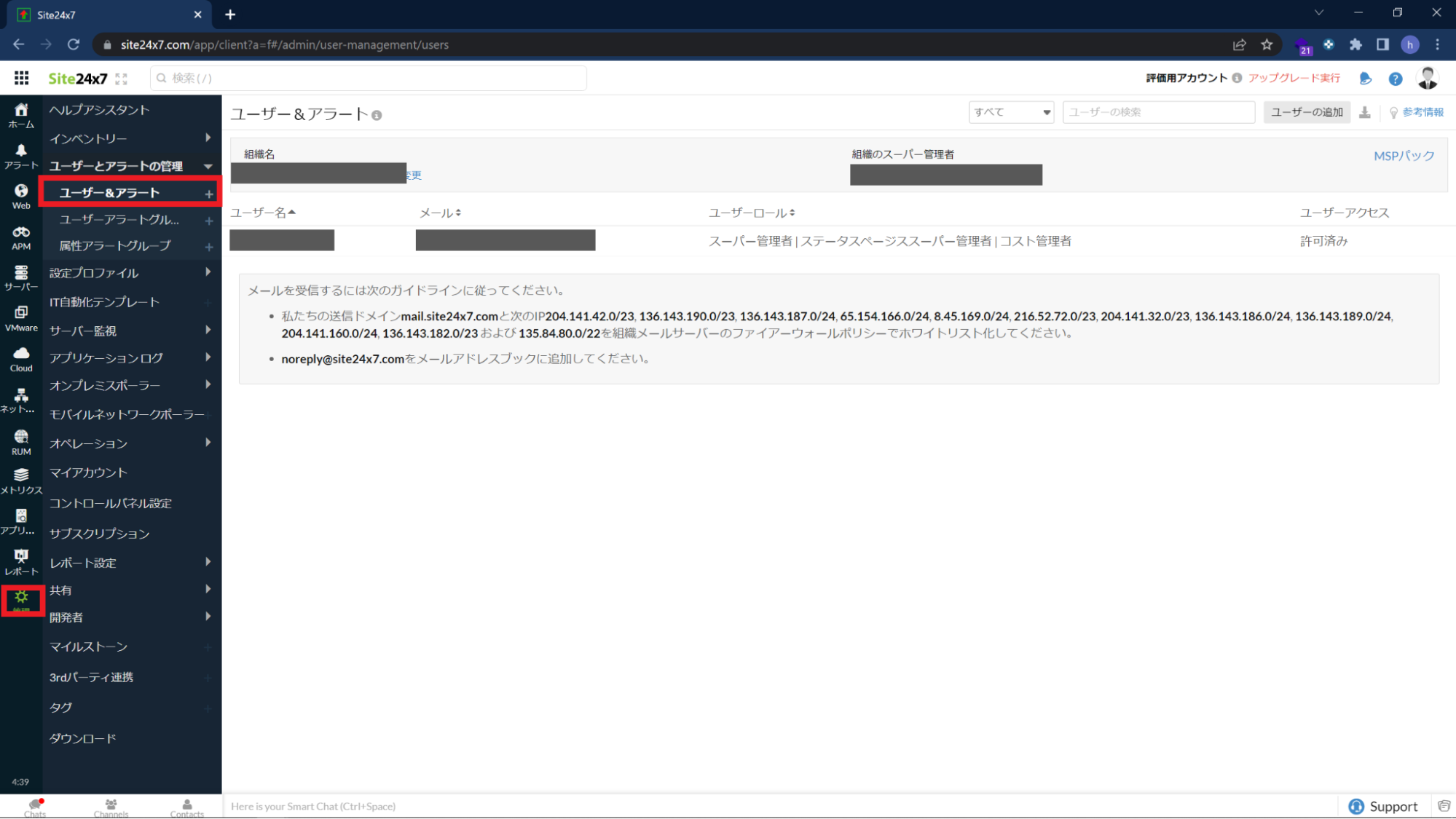
上記の設定をするだけでアラートの通知をメールで受信できます。通知の設定内容は「管理」→「ユーザーとアラートの管理」で確認します。「ユーザー&アラート」で登録しているユーザーの確認、追加、変更が可能です。

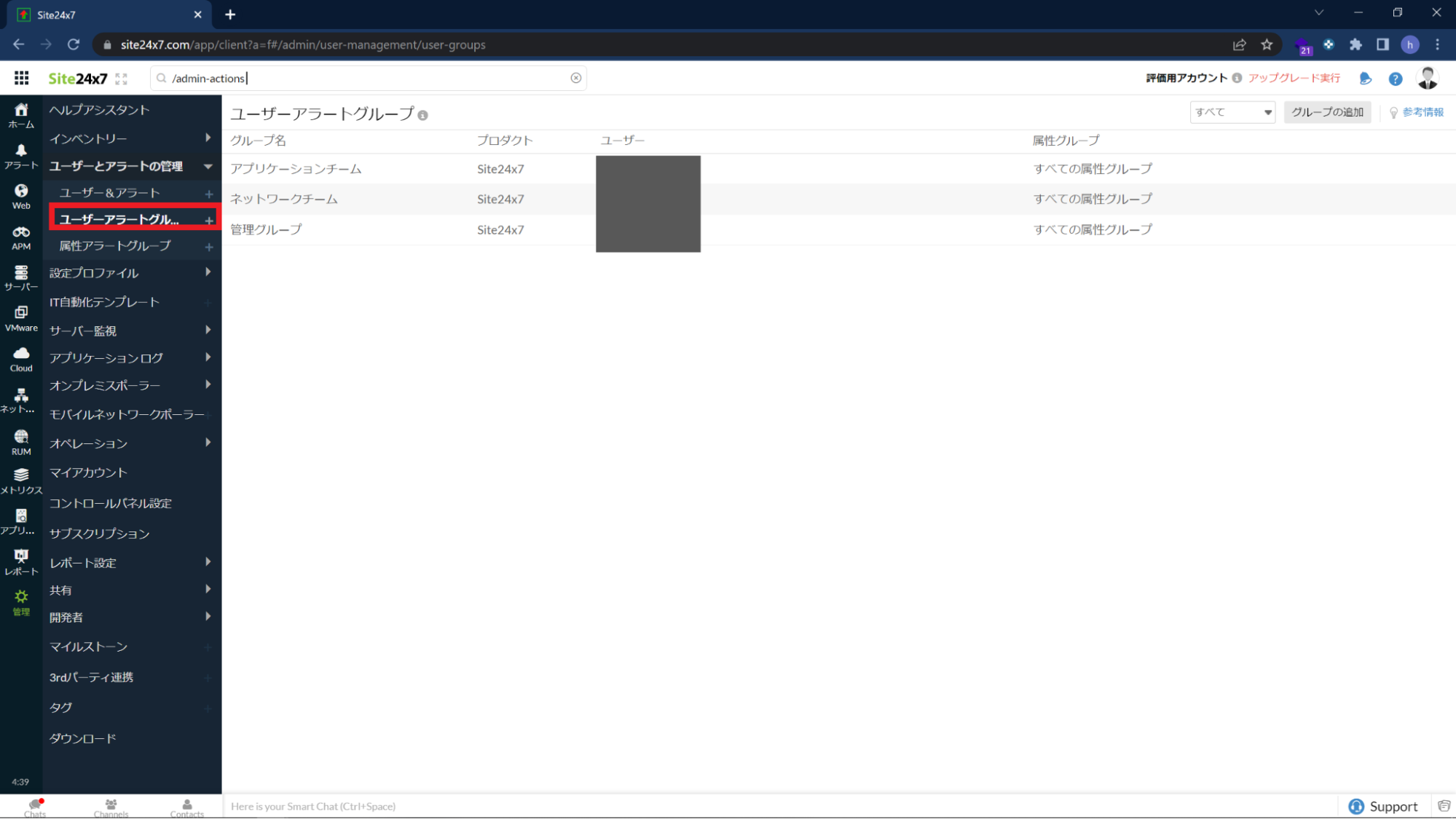
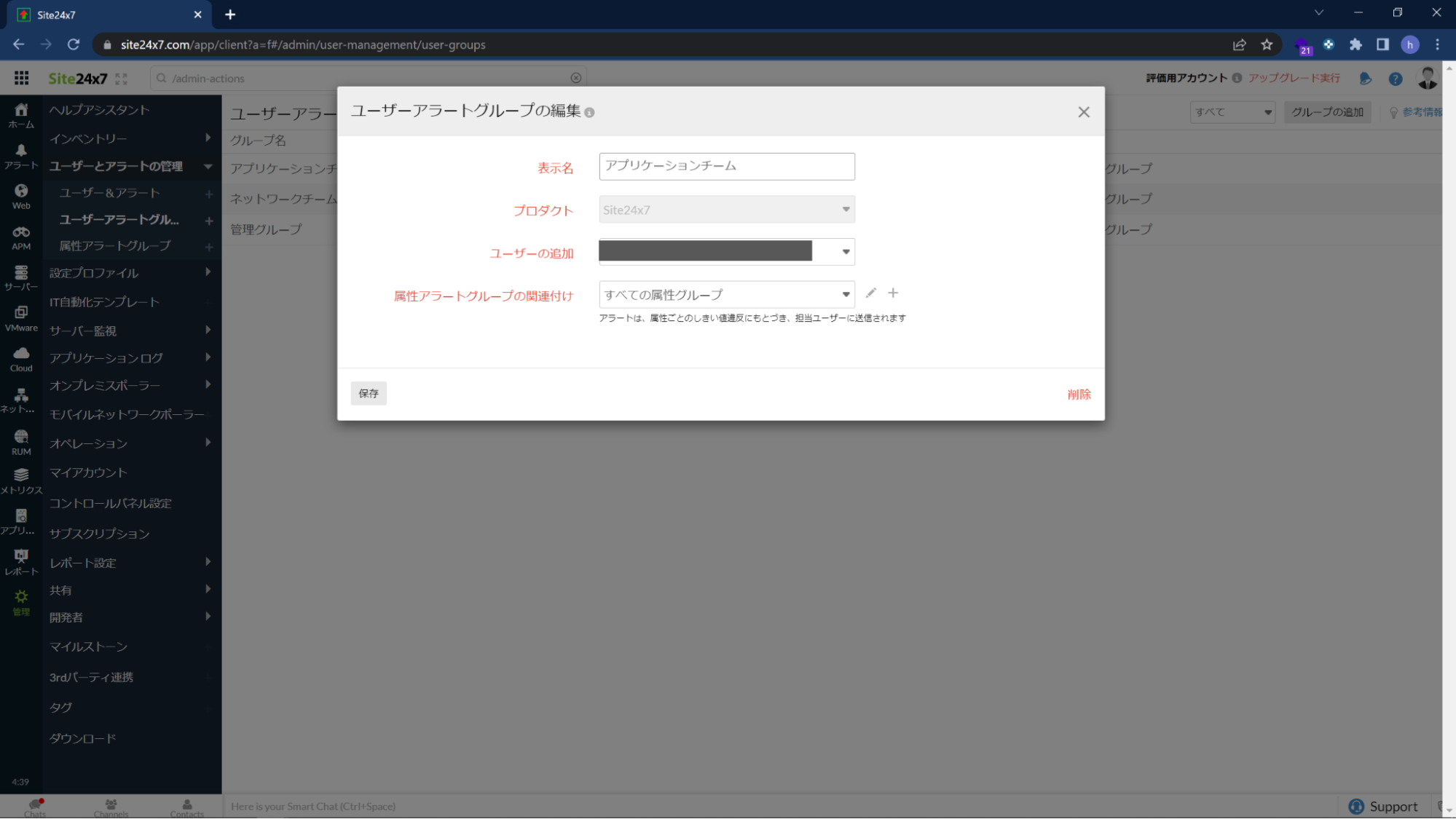
「ユーザーアラートグループ」では、先程指定した「アプリケーションチーム」を確認できます。初期設定としてSite24x7に登録したメールアドレスが設定されているのが確認できます。

グループ名を変更するにはグループ名をクリックして修正します。

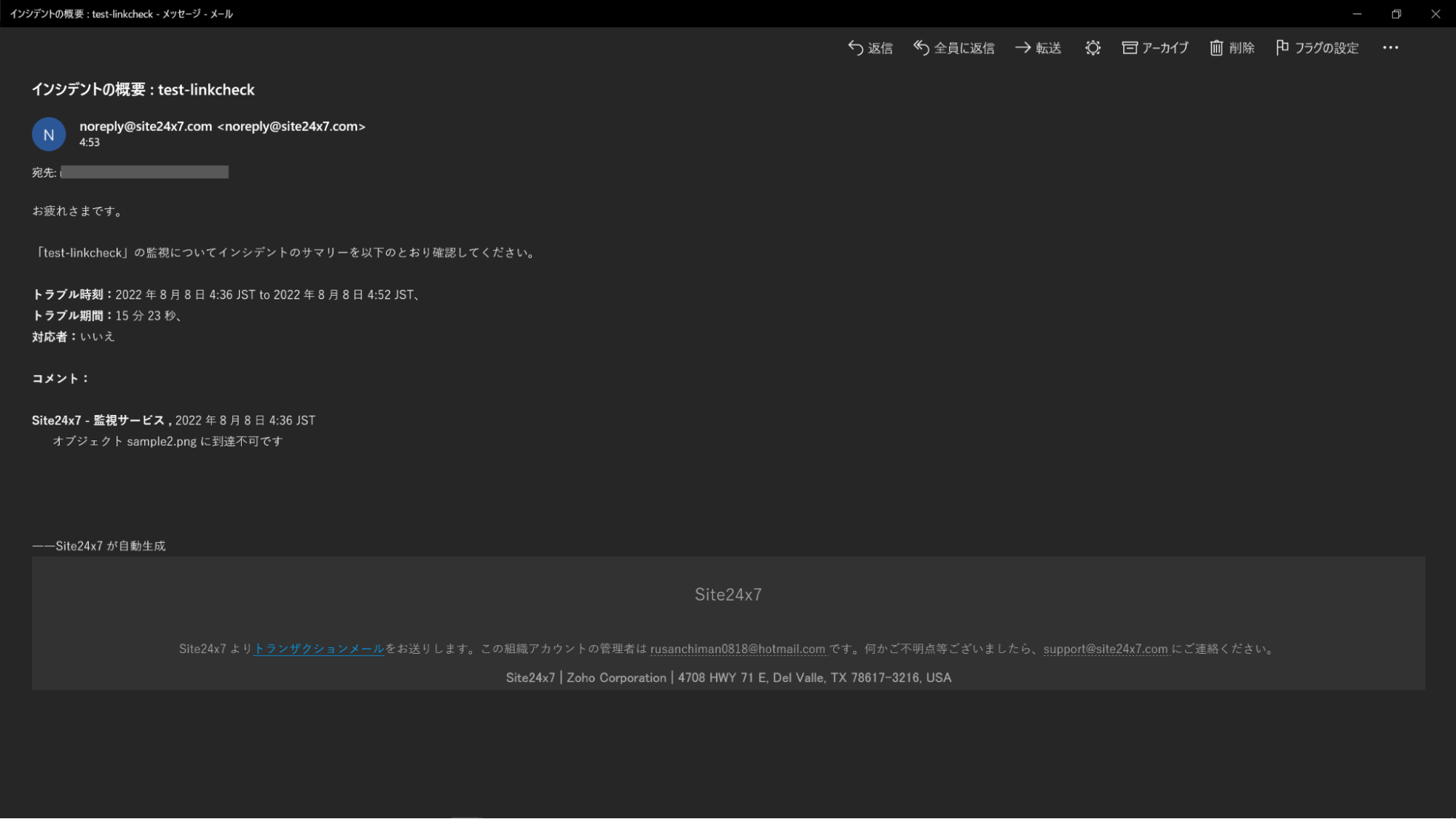
アラートが上がると以下のようなメッセージでメールが届きます。

まとめ
CloudWatch Syntheticsを使ってAPI監視、リンクチェック、Webスピードの監視を行い、CloudWatchでアラート設定する手順を確認しました。一方Site24x7でも同じように監視設定をすることが確認できました。
CloudWachでの監視設定はAWSの様々なサービスを組み合わせて実現しています。AWSのサービスにアクセス権限を与える認証機能のIAM、また、監視データを格納するストレージサービスのS3を組み合わせて監視を行っています。そのため、設定時のトラブルも多くなります。実際にCloudWatchで設定検証した際に、認証設定がうまくいかず、エラーになり、解決するのに時間がかかりました。
Site24x7は有料プランもスモールスタートが可能です。また、設定によるトラブルも少なくスムーズに設定することが可能です。特に、小さく始めて大きく育てるようなWebサービスにおいては、SaaS型の監視ソリューションであるSite24x7を採用してみてはいかがでしょうか。
プリープランのサインアップはこちら:
https://www.site24x7.jp/signup.html?pack=1&l=ja
プランと価格の詳細はこちら:
https://www.site24x7.jp/pricing.html
関連記事
- CloudWatchにおけるEC2の監視とメトリクス
- CloudWatchでS3監視する手順
- CloudWatchでRDS監視する手順
- CloudWatchでログ監視する手順
- CloudWatchでプロセス監視する手順
- CloudWatchでURL外形監視する手順
- CloudWatchでポート監視する手順
- CloudWatchでリソース監視する手順(メモリ / CPU / ディスクの使用率)
- CloudWatchにおけるPing監視の代替え手段とその設定手順
- CloudWatch Syntheticsの活用法を詳しく解説
免責事項:ここに記載されているすべての著作権、商標、商号は、元の所有者の所有物です。価格は、指定された競合他社が2022年8月10日に自社のWebサイトで公開しているとおりであり、これらのWebサイトでは予告なしにいつでも価格が変更されることがあります。このWebページに含まれる情報は、一般的な情報提供のみを目的としており、そのような情報を、当社は、正確性、信頼性、または完全性について調査、監視、または確認していません。ここに掲載されている価格には、適用される税金または提供される割引が含まれていないため、お客様が支払う最終的な価格とは違う可能性があります。 当社は、ここに含まれる情報への依存に起因する誤り、または損失に対する責任を明示的に否認します。