Webトークン
Webトークンについて
JSON Webトークン (JWT) は、2者間で情報を安全に転送するためのアクセストークンを作成する方法として「RFC 7519」で定義されている業界標準の技術です。
ユーザーが自身の認証情報を使用して認証サーバーにログインすると、Webトークンが返されます。
同じユーザーがアプリケーションにAPIコールを行うと、アプリケーションはWebトークンを使用して、ユーザーのアクセスを認証します。
Webトークンの作成
Site24x7に認証サーバーを登録し、Webトークンを使用して、保護されたWebサイトとエンドポイントAPIを監視します。
以下の手順で設定を行います。
- Site24x7にログインします
- [管理]→[設定プロファイル]→[Webトークン]を表示します。
- 画面右上の[Webトークンの追加]をクリックします。
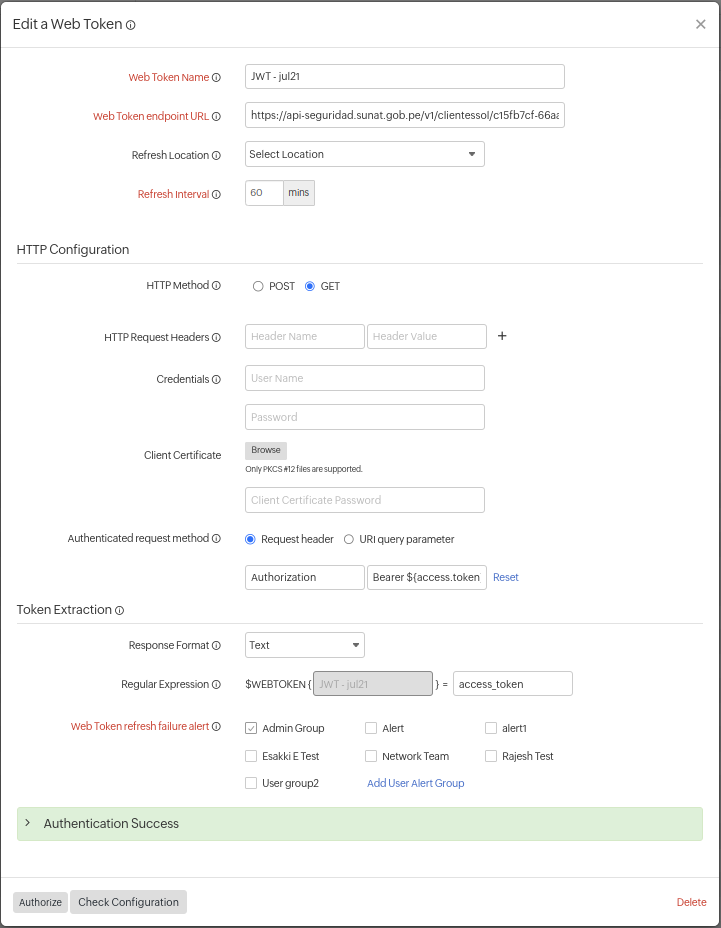
- [Webトークンの追加]画面で、以下の各情報を入力します。
- Webトークン名
APIエンドポイントの認証として使用するWebトークン名を入力します。 - WebトークンエンドポイントURL
認証サーバーのエンドポイントのURLを入力します。 - リフレッシュ間隔
指定した時間間隔で、Webトークンを更新します。 - HTTPメソッド
Webページとの接続に使用するメソッド(postまたはget)を指定します
メソッド「post」を選択すると、コンテンツを送信するためのbody方式を選択する項目が表示されます。 - HTTP要求ヘッダー
デフォルトのHTTPリクエストヘッダーをカスタマイズする場合、ヘッダー名とその値を入力します。 - 認証情報
Basic/NTLMベースの認証をサポートしています。 - 認証済み要求メソッド
APIエンドポイントを認証するためのWebトークンの送信に使用するメソッドを選択します。
- 要求ヘッダー
リクエストヘッダーとしてアクセストークンが送信されます。以下のような構文で送信します。"Authorization: Bearer ${access.token}" - URIクエリパラメーター
以下のような構文を使用して、URIクエリパラメーターでアクセストークンを送信します。"access_token=${access.token}"
- 要求ヘッダー
- トークンの抽出
レスポンス内のトークン値を抽出し、リクエストURIで認証が必要な他監視タイプのリクエストパラメーターやヘッダーなどをカスタマイズするために使用できます。- 応答フォーマット
選択した形式(Text、XML、JSON、Response Header)に基づき、Webトークンから正規表現、JSONPath式、XPath式として値を抽出します。 - Webトークンのリフレッシュ失敗アラート
3回以上連続してWebトークンの更新に失敗したときに通知するユーザーアラートグループを選択します。
Webトークンレスポンス例
'$access_token'は、レスポンスからトークンを取得するためのJSON式です。
{
"access_token": "XXXXXXX",
"token_type": "bearer",
"expires_in": 3599,
"refresh_token": "YYYYYYY",
".issued": "Mon, 20 Jan 2020 09:39:44 GMT",
} - 応答フォーマット
- Webトークン名
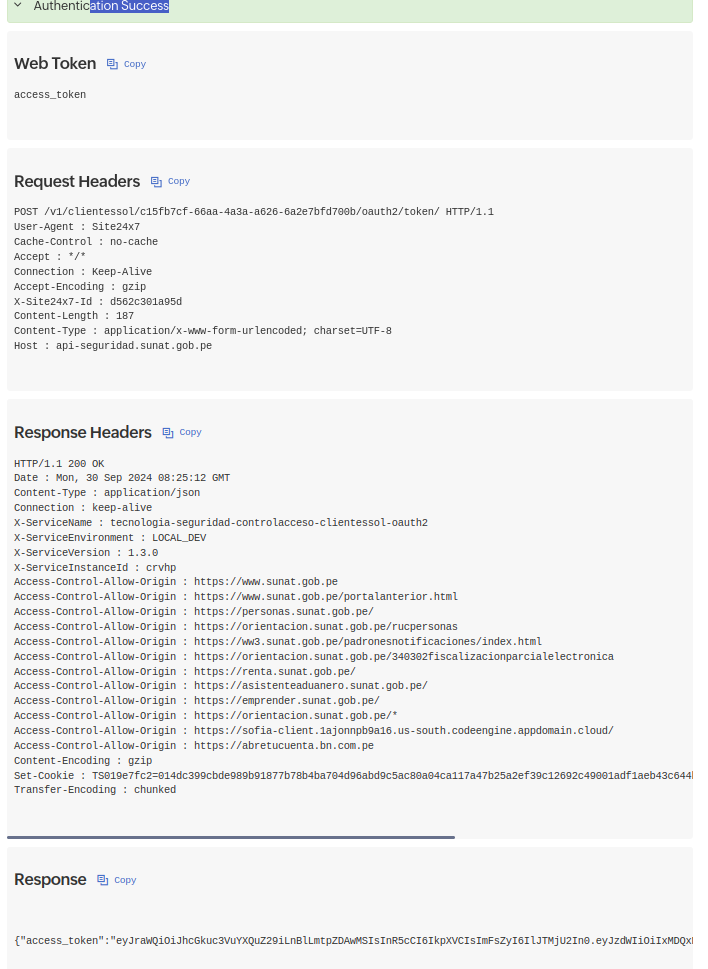
- [設定確認]をクリックして、Webトークンが正常に設定されているかテストします。テストが完了すると、指定したWebトークン、応答ヘッダー、Webトークンの応答が表示されます。
- 失敗したリクエストと応答が赤で強調されて、失敗メッセージとともに表示されます。
 アイコンをクリックして、応答をコピーできます。
アイコンをクリックして、応答をコピーできます。- [認可]をクリックして、エンドポイントURLのWebトークンを取得します。このトークンは「リフレッシュ間隔」に基づいて、リフレッシュされます。


リクエストヘッダーでCookieの有効化
リクエストヘッダーを経由してCookieを送信するには、リクエストにカスタムヘッダーを指定する必要があります。
setBrowserCookieを指定することで、JSON形式で複数トークンを適用しこれがCookieとして動作します。
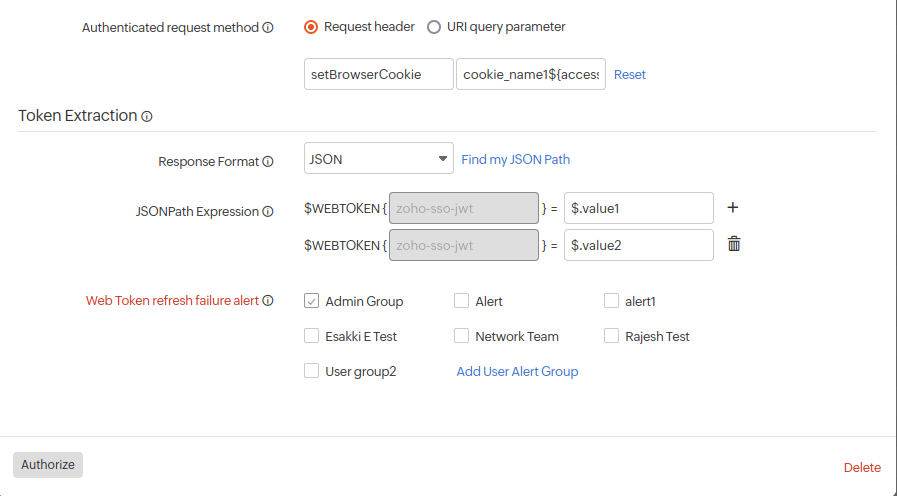
次のようにWebトークンを作成し、認証済みの要求メソッドとトークン抽出を設定します。
- 認証済みの要求メソッド:リクエストヘッダー
- リクエストヘッダー:複数のアクセストークンを指定できます。これらトークンが「setBrowserCookie」をヘッダー名としたCookieとして送信されます。Cookieはデータ収集中にバックエンドで管理されます。
Cookieトークンは次のネームバリュー構文で送信する必要があります。
cookie_name1${access.token}cookie_name2${access.token}globalparameter{global.token}
トークンがJSONPath表現でトップボトムの順に表示されていることを確認してください。

- リクエストヘッダー:複数のアクセストークンを指定できます。これらトークンが「setBrowserCookie」をヘッダー名としたCookieとして送信されます。Cookieはデータ収集中にバックエンドで管理されます。
- トークン抽出:応答からトークン値が抽出され、カスタムリクエストヘッダーに再利用されます。リクエストURIを介した他タイプの監視の認証が必要なシナリオではこれが特に該当します。
- JSONPath表現:JSONPath表現項目の値が、リクエストヘッダー内のアクセストークンとして追加されます。
例は次のとおりです。
Authentication request method : Request Headers
Header Name: setBrowserCookie
Header value: cookie_name1${access.token}cookie_name2${access.token}cookie_name3${access.token}globalparameter{global.token}
Token Extraction:
Response Format: JSON
1)$.value1
2)$.value2
3)$.value3
4)$.12.00 Output:
The final JSON Output, that will be set as cookies in the WebPage Speed (Browser) Monitor.
{
"cookie_name1":"$.value1",
"cookie_name2":"$.value2",
"cookie_name3":"$.value3"
"current_time":"$.12.00"
}
Sample:
setBrowserCookie: sessionId=abc123; date=2024-09-24; path=/; domain=.example.comリクエストヘッダー名に「setBrowserCookie」を使用した、JSON形式で複数のトークンをCookieとして追加する方法は、Webページスピード(ブラウザー)監視でのみ対応しています。
- JSONPath表現:JSONPath表現項目の値が、リクエストヘッダー内のアクセストークンとして追加されます。

